PJAX是什么

什么是pjax?
现在很多网站( facebook, twitter)都支持这样的一种浏览方式, 当你点击一个站内的链接的时候, 不是做页面跳转, 而是只是站内页面刷新。 这样的用户体验, 比起整个页面都闪一下来说, 好很多。 其中有一个很重要的组成部分, 这些网站的ajax刷新是支持浏览器历史的, 刷新页面的同时, 浏览器地址栏位上面的地址也是会更改, 用浏览器的回退功能也能够回退到上一个页面。
用大白话来说,pjax就是ajax的升级版。
pushState + ajax = pjax
jQuery的Pjax插件,Pjax即pushState + Ajax,是实现无刷新ajax加载并解决浏览器前进和后退问题的一个开源实现。
pjax 示例代码:
$.pjax({
url: '/authors',
container: '#main'
})而 ajax 的做法:
$.ajax({
url: '/authors',
dataType: 'html',
beforeSend: function(xhr){
xhr.setRequestHeader('X-PJAX', 'true')
},
success: function(data){
$('#main').html(data)
history.pushState(null, $(data).filter('title').text(), '/authors')
})
})pjax与ajax的区别
ajax
ajax技术应该大家都知道就是用来后台与服务器进行少量数据交换,也就不用刷新页面就能看到数据内容,但是ajax有几大问题
1、搜索引擎不识别js代码,也就是无法知道ajax交互之后内容
2、如js做页面的内容的显示,游览器地址不会切换
3、因为游览器地址不能切换,也不支持后退
Pjax
Pjax=pushState + Ajax
主要的功能是解决ajax上面的几个问题,只是刷新部分页面,切换地址,游览器能记录历史地址,不用重新加载公共的js、css等公共资源,提升用户的体验,pjax的原理我就不解释了看一下这篇文章《PJAX原理和使用》
github:https://github.com/defunkt/jquery-pjax
demo:http://pjax.herokuapp.com/
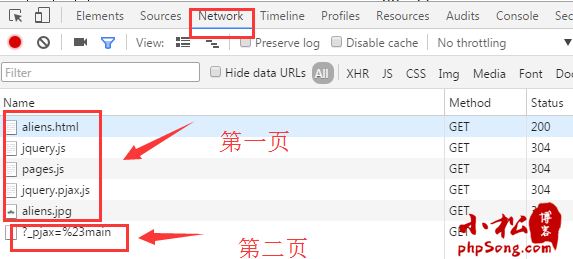
demo注意观察

没有勾选pjax的时候, 点击链接是跳转的。 勾选了之后, 链接都是变成了ajax刷新。
看demo的时候可以看一下chrome 的network

然后观察一下地址栏的变化,你就会发现pajx的好处。
pjax有几个好处:
用户体验提升。
页面跳转的时候人眼需要对整个页面作重新识别, 刷新部分页面的时候, 只需要重新识别其中一块区域。自从我在自己的网站上面采用了pjax技术后, 不由觉得访问其他只有页面跳转的网站难受了许多。 同时, 由于刷新部分页面的时候提供了一个loading的提示, 以及在刷新的时候旧页面还是显示在浏览器中, 用户能够容忍更长的页面加载时间。
极大地减少带宽消耗和服务器消耗。
由于只是刷新部分页面, 大部分的请求(css/js)都不会重新获取, 网站带有用户登录信息的外框部分都不需要重新生成了。 虽然我没有具体统计这部分的消耗, 我估计至少有40%以上的请求, 30%以上的服务器消耗被节省了。
坏处我觉得也有:
IE6等历史浏览器的支持
虽然我没有实际测试, 但是由于pjax利用到了新的标准, 旧的浏览器兼容会有问题。 不过pjax本身支持fallback, 当发现浏览器不支持该功能的时候, 会回到原始的页面跳转上面去。
复杂的服务器端支持
服务器端需要根据过来的请求, 判断是作全页面渲染还是部分页面渲染, 相对来说系统复杂度增大了。 不过对于设计良好的服务器代码, 支持这样的功能不会有太大的问题。
综合起来, 由于用户体验和资源利用率的提升, 坏处是可以完全得到弥补的。 我强烈推荐大家使用。
我们懂了之后,就要开始用它了!但是我们要写一套复杂的js去pushState么?答案是不需要的,已经有人封装好了JqueryPjax插件,我们只需用人家写好的插件即可。由于这款插件依赖于jquery,又依赖jq去操作pushState,所以必须下载1.7版本以上的JQ哦!
<script type='text/javascript' src='jquery-2.1.4.min.js'></script> <script type='text/javascript' src='jquery.pjax.js'></script>