第一章:第8节 HTML非常非常重要的表单标记
这节开始学习表单标记,表单标记非常的重要和常见,如果做一个只是简单展示内容的网站可能用不到表单标记,当网站需要获取用户输入的信息,就一定要靠表单往服务器提交信息。试想,网络上哪还有只供访客浏览没有信息提交的网站。
网站最常用到表单标记的一个地方,会员登录功能,看HTML标记代码:

看浏览器效果:

<form></form>:一个最基本的表单,一定要被<form></form>包裹,想让表单显示输入框还是选择框,根据需要添加其他表单标记。
说说上图中<form></form>两个重要的属性:
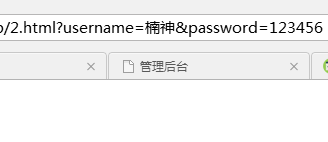
“method”属性,英文翻译为“方法”,意思是这个表单靠哪种方式提交。它有两个可选值:“get”和“post”,不写这个属性默认值是“get”。用get方式提交参数时,参数的值会用URL的方式传递给网站服务器,不明白什么意思,看下图说明:

我把用户登录表单改成get方式提交,点“提交”后,网址后面就多了我写的用户名和密码,这就是get提交方式出现的效果,用post就不会。所以,为了最基本的安全,不被旁人看到你信息,表单都是用post提交。而且get提交的数据有限制(浏览器做的限制),不宜提交大量数据,post可以提交大量数据。get提交一般只用于具有搜索功能的表单上。(对get和post感兴趣的可自行去网上百度了解)
“action”属性简单,意思是把表单里的数据提交到网站哪个页面处理,如果为空,就提交本页面自己处理。
<input />标记:是表单标记中最重要的用得最频繁的输入框标记,给它的“type”属性设置不同的值,它就会在页面显示不同功能的输入框,它的可选值有“button checkbox color date datetime datetime-local email file hidden image month number password radio range reset search submit tel text time url week”。有一些是HTML5版本新加的类型值,下面我展示哪些是最常用的:
<form method="post" action="" enctype="multipart/form-data">
<p>标题:<input type="text" name="title" /></p>
<p>密码:<input type="password" name="password"></p>
<p>类型1:1<input type="checkbox" name="type[]" value="1" />
2<input type="checkbox" name="type[]" value="2" />
3<input type="checkbox" name="type[]" value="3" />
4<input type="checkbox" name="type[]" value="4" />
</p>
<p>类型2:1<input type="radio" name="type2" value="1" />
2<input type="radio" name="type2" value="2" checked />
3<input type="radio" name="type2" value="3" />
4<input type="radio" name="type2" value="4" />
</p>
<p>图片上传:<input type="file" name="img" multiple /></p>
<p><input type="hidden" value="2" name="id" /></p>
<p><input type="submit" value="提交" /></p>
</form>
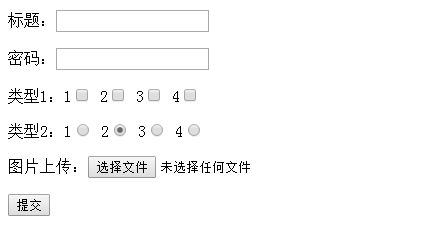
看效果:

type="text"时输入框是一个普通的文本输入框
type="password"时输入框是一个密码输入框,在框里输入密码会显示“****”
type="checkbox"时就不是一个输入框了,而是一个多选的按钮
type="radio"时是一个单选的按钮,“checked”默认选择哪个
type="file"时可以选择上传文件到服务器 它后面的“multiple”可以同时选择多个文件(HTML5新加的属性)。特别注意的一点,当表单中有上传文件的标记时,<form>里一定要有
enctype="multipart/form-data"
这个属性。
type="hidden"时在表单里有一个隐藏的框,用户是看不到的,它的作用主要是向服务器提交不让用户看到和修改的数据,在以后的编程中会用到这样一个隐藏标记,比如我要修改一篇文章,隐藏标记就可以把文章的数据库ID存在页面里。
type="submit"时这是一个提交按钮,点击它表单就会提交到服务器。
上面这些都是最常用的,你也可以在浏览器试试其他类型的输入框是什么样的效果。(“number”是HTML5新加的类型,可以让输入框只能输入整数,也是很实用的一个类型。)
<input />另一个属性“name”,如果你要让后台接受输入框里的数据,就必须给<input />起一个名字,通过名字PHP才能找到相对应的数据。除了type="submit"时不需要设置“name”属性,其他的都要设置“name”属性。仔细看看上面的代码,不同的输入框要起不同的名字,单选框和多选框要起一样的名字。
需要注意的一点,多选框的name是“type[]”,名字后面加一个中括号,等到学PHP的时候我会告诉大家这样写的用意。
“value”属性,如果<input />有value属性,且有值,那代表是这个输入框的默认值。只有多选框单选框需设置一个value属性,不然这个多选框单选框就无意义,其他类型的输入框可以不需要value属性。
再拓展两个小属性:readonly和placeholder。
<p><input type="text" name="n1" value="" readonly /></p>
<p><input type="text" name="n1" placeholder="请输入用户名" /></p>
看图:

readonly属性意思是“只读”,也就是这个输入框不能输入字符,只能显示默认值,后面配合JS的使用可以发挥它的作用。
placeholder属性如上图所示,就是在输入框里加一段说明文字,前提是输入框的value值必须是空它才会显示。
下拉框标记<select></select>:
<form method="post" action="">
<select name="type" multiple>
<option value="1" selected>类型1</option>
<option value="2">类型2</option>
</select>
</form>
如图:

下拉框标记也叫列表标记,它的作用其实和<input type="radio" />一样,以下拉的方式选择一项。<select></select>加上multiple属性,就可以变成多选。至于是用<input type="radio" />还是<select></select>做选项,根据各自喜好。用<option></option>包裹列表项的内容,<option>一定要有“value”属性,默认哪一个选项就在<option>加上属性“selected”(<input type="radio" />是加“checked”属性,不一样)。
多行文本标记<textarea></textarea>:
<form method="post" action="">
<textarea name="content" rows="20" cols="50"></textarea>
</form>
如图:

多行文本标记作用和<input type="text" />一样,在显示效果上多行文本标记的输入框更大一些。
我上面讲的这些基本够用,详细的表单标记知识更多去看我们的手册或者网上查看更详细的教程。input标记有些属性和类型是HTML5新加的,可能有些浏览器不支持。