第一章:第10节 HTML框架标记
在一个页面里可以用<img />标签载入一张图片,图片是一个文件,HTML页面也是一个文件,用框架标记可以实现一个页面里载入另一个页面。

浏览器效果:

我的HTML代码里根本没有这些文字,为什么显示呢?因为这篇文章在index.html文件里,我把index.html用<iframe></iframe>标记引入到页面里的。
其实也可以这样写<iframe src="./index.html" width="640" height="640" />,这样看是不是就和<img />标记非常像了,一个用来显示页面,一个显示图片。用<img />只能显示图片文件,<iframe />可以用来载入显示浏览器支持的所有文件,也就是说可以这样<iframe src="./bikaqiu.jpg" width="640" height="640" />显示一张图片,但这种做法是非常荒唐无意义的,不推荐这样写。
<iframe />的常用的属性有“src”、“width”、“height”、“name”,“src”是页面的网络地址,“width”显示的框架宽度,“height”显示的框架高度,“name”是这个框架的名字。
看代码:
<p><a href="./bikaqiu.jpg" target="show">比卡丘</a></p>
<p><iframe src="./index.html" name="show" width="640" height="640"></iframe></p>
还记得上节课超链接<a></a>标记的“target”属性,如果它的值是一个框架的名字,点击链接,新打开的页面就会在框架里显示。
<iframe></iframe>是在页面载入另一个页面,如果有多个<iframe></iframe>,再通过表格排版,我们就可以把整个页面分成几个板块。例如:
<table>
<tr><td colspan="2" width="100%;">
<iframe src="./1.html" width="100%" height="100%" frameborder="0" noresize> </iframe>
</td>
</tr>
<tr>
<td width="10%">
<iframe src="./2.html" width="100%" height="100%" frameborder="0" noresize> </iframe>
</td>
<td width="90%;">
<iframe src="./3.html" width="100%" height="100%" frameborder="0" noresize> </iframe>
</td>
</tr>
</table>
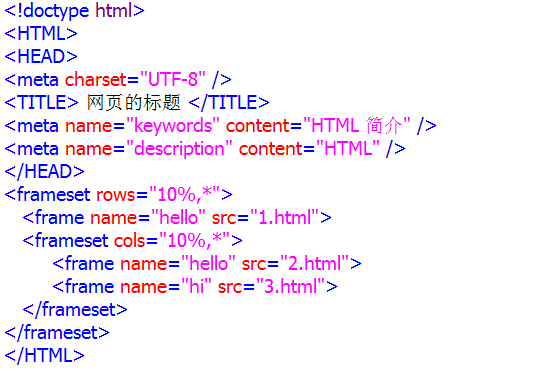
当然也可以用另外一组框架标记实现这样的功能:
<frameset cols="50%,*">
<frame name="hello" src="1.html">
<frame name="hi" src="2.html">
</frameset>
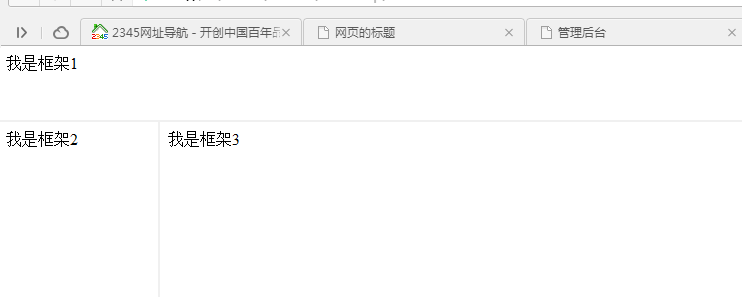
上面代码把页面竖着分两半
<frameset rows="50%,*">
<frame name="hello" src="1.html">
<frame name="hi" src="2.html">
</frameset>
上面代码把页面横着分两半

上面的代码可以实现用表格排版出来一样的效果。
注意:<frameset></frameset>外面是没有<body></body>标记包裹,不然就不显示框架了。

<frameset></frameset>的属性“cols”和“rows”,用来指定多个子框架<frame />是竖着排还是纵着排,以及每个子框架所占宽度或高度是多少,“cols”和“rows”最好不要同时出现。
框架标记就介绍这些,其他更多属性参考手册。框架标记在实际开发中用得不多,它不利于SEO优化,对于搜索引擎不友好(网站要靠搜索引擎带来流量)。框架用得最多的地方是用<frameset></frameset>搭建整个后台界面,用<iframe></iframe>实现页面无刷新上传图片的功能(以后会教)。