第十二章:第3节JavaScript变量
只要是编程语言都少不了变量,学习编程语言也都是从变量开始学习的。重新阐述下变量的概念:
变量的概念:
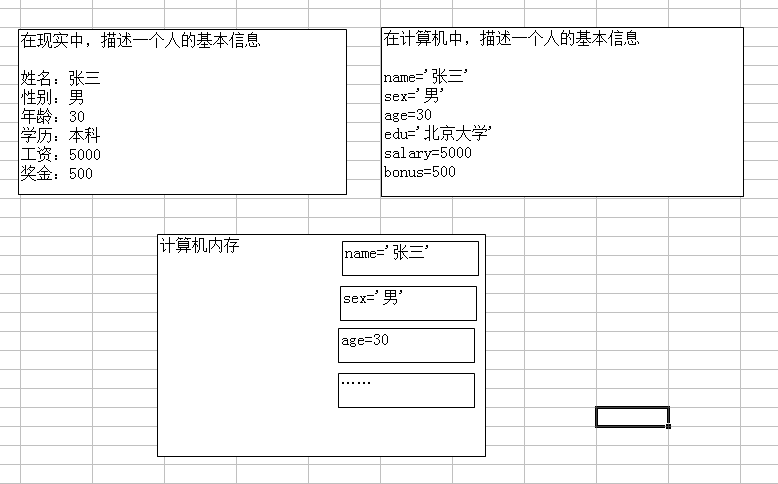
在现实中,怎么描述一个人?如:姓名、性别、年龄、学历等。如:姓名:张三
在计算机中,应该用一个“符号”来代表一个人的不同信息。如:name=“张三”
变量是临时存储数据的容器。变量是在计算机内存中运行和存储的。内存是由多个“小格子”构成。
变量可以看成宾馆的房间号。变量可以看成未知数x、y。
变量的生存周期:当网页执行完毕后,变量就在内存中消失了。(针对JS确切地说是关闭页面变量才消失,有关脚本运行时间后面再说)
变量就是一个“代号”“符号”,用变量来代替一个值。

JS变量形式:
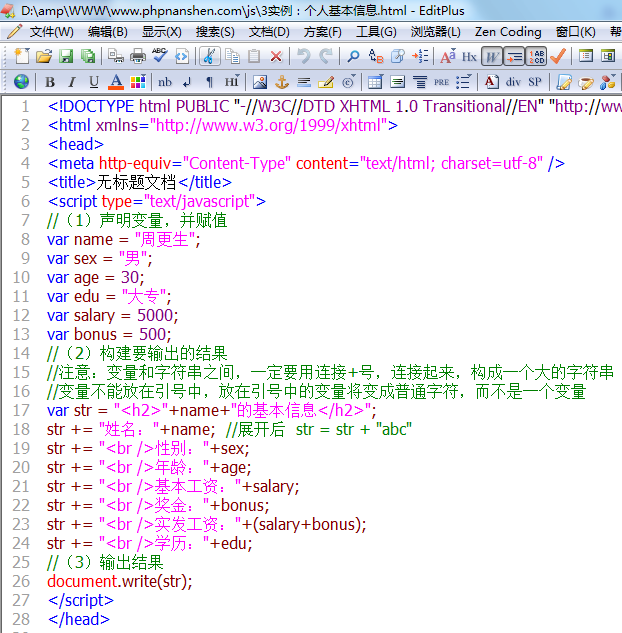
直接看代码:

详解:
1)8——13行,声明了6个变量。JS与PHP有所不同,
(1)变量在使用之前,需要提前声明(或提前定义)。
声明变量,可以理解为在内存中开一个空间,给这个空间起一个名称。如:提前定宾馆房间号。
声明变量,使用var关键字。
语法格式:var 变量1,变量2,变量3;
变量声明有几种写法:
每一行只定义一个变量:var name;
每一行同时定义多个变量:var name,age,sex,salary;
声明变量并赋值:var name=“张三”;
PHP变量不需要声明的,JS是需要的。如果没有用var关键字,使用直接赋值方式声明的是全局变量(讲函数时会讲变量作用域问题)。
(2)变量名前不用以“$”开头。
不过JS变量命名字符包括“$”,也就是“var $a;”,一个JS变量名字可以是$a这种样式的。
2)看17——24行代码,不知大家能否猜出“+”是什么作用?JS中,“+”是有两种作用的运算符,它既是算术运算符,又是字符串运算符(相当于PHP中“.”的作用)。
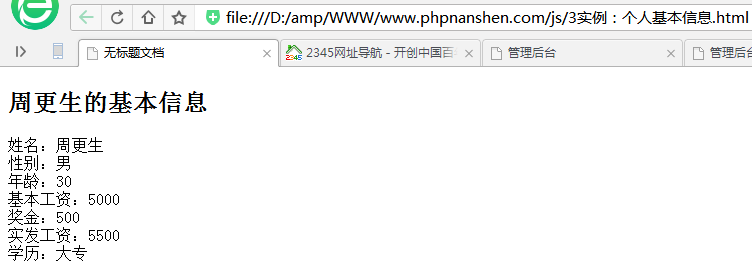
26行输出,我们看下最终效果:

注意:代码行使用“;”结束,与php类似。在JS里,该分号不是必须的,但是强烈推荐使用。如不使用“;”,可用换行代替。
JS变量命名规则:
大体上和PHP差不多。必须符合以下几点:
1)变量名称可包含:a-z、A-Z、0-9、_、$这些符号。(其实汉字也可以作为名字,不过一点都不推荐这样写)
2)变量名称不能以数字开头。如:name、_name、na_me、a123、$abc、2a(错误)。这点和PHP是一样的,好像很多编程语言都有这样的规定。
3)变量名称是区分大小写的。如:name和Name是两个变量。和PHP一样。
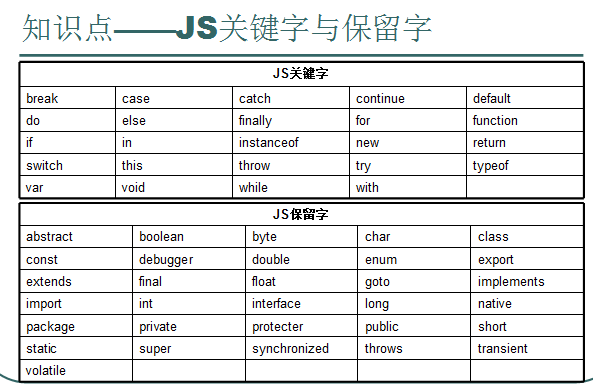
4)变量名称不能用系统关键字。如:var、if、else、switch、while、break等不能作变量。
5)对于由多个单词构成的变量的命名(get、user、 name),推荐使用
“驼峰式命名”:getUserName、setUserName
“下划线式命名”:get_user_name

给变量赋值:
给变量赋值,使用“=”号。将“=”号右边的运算结果,赋给左边的变量名称。
语法:var 变量名称 = 值或运算表达式
注意:程序先运行“=”右边的结果,然后再运算结果,赋给“=”号左边的变量。
举例:var name = “张三”
var salary = 5000 + 500 -100 //将右边的运算结果,存入左边的变量中
var salary+100 = 2000; //这种写法是错误的,左边不能是一个运算表达式,只能是一个变量名称
在这方面JS是和PHP完全一样的。