第十二章:第6节JavaScript运算符
JS的运算符和PHP都差不多,快速过一遍:
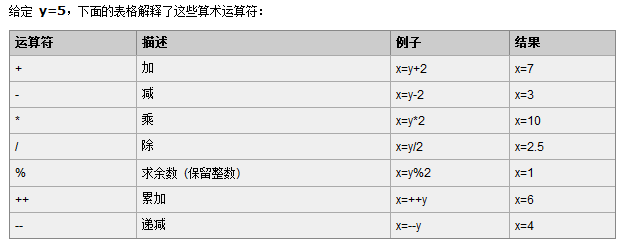
(1)算术运算符:+、-、*、/、%(求余)、++、--
算术运算符用于执行变量与/或值之间的算术运算。

算术运算符完全和PHP的一样。
“++”、“--”和PHP一样可放变量后面也可放变量前面。
1)++a 和 a++ 在不赋值前,结果是一样的。
A = 10;
A++; //展开后 A = A + 1
++A //展开后 A = A + 1
2)如果将++a或a++赋给其它变量,那么结果就不一样了。
var a = 10; //给变量a赋值
var b = a++; //先将a的值赋给变量b,再将a的值加1(先赋值后加1)
特别说明:
var sum = 8.1;
var n = 3;
document.write( sum/n );
获得的值是“2.6999999999999997”。
在JS中,像这样的运算不能精确表达,如果直接用于比较运算就会出错。解决办法就是要像PHP一样对小数结果四舍五入。
可用:toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。
var m = sum/n;
m = m.toFixed(2);
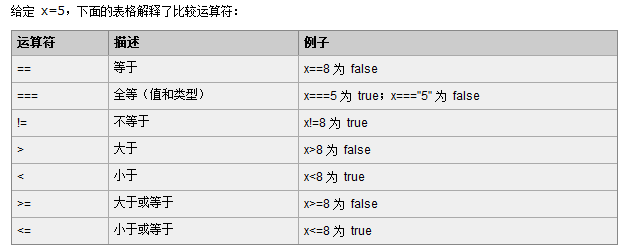
(2)比较运算符:>、>=、<、<=、==、!=、===、!==
比较运算符在逻辑语句中使用,以测定变量或值是否相等。

比较运算符和PHP的是一样的,只是个别数据比较会有所不同。下一节专门写下PHP和JS数据比较有哪些不一样。
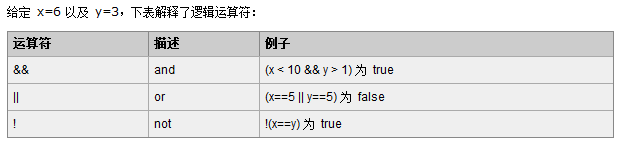
(3)逻辑运算符:&&、||、!
逻辑运算符用于测定变量或值之间的逻辑。

注意:
与PHP有点不一样的地方。
在php里边,最终结果是“布尔”结果
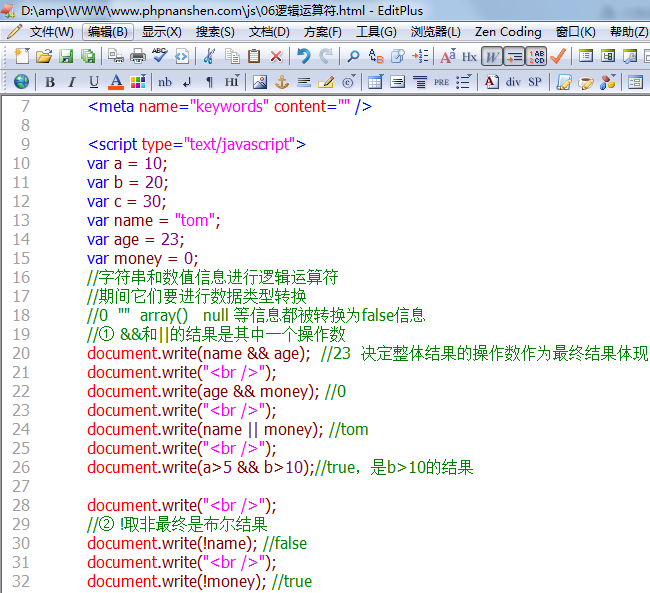
在javascript里边,&&和||是其中一个操作数,!是布尔结果


在JS中,逻辑运算符依然有出现“短路现象”。即:
逻辑与,当第一个是false,它就直接返回false,不再去验证第二个。
逻辑或,当第一个是true,它就直接返回true了,不再去验证第二个。
这个现象要注意,有时会影响程序的最终效果。
(4)字符串运算符:+、+=
+ 运算符(字符串连接符)用于把文本值或字符串变量加起来(连接起来)。
在PHP中是用“.”,因JS中“.”作用相当于PHP“->”,所以JS中用“+”做字符串连接符。
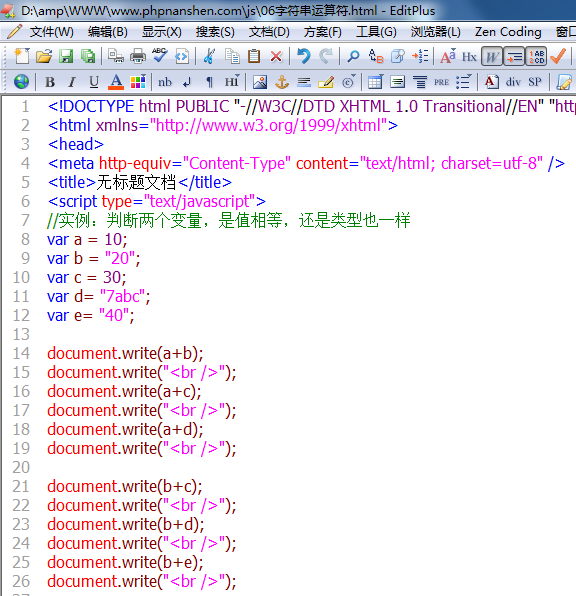
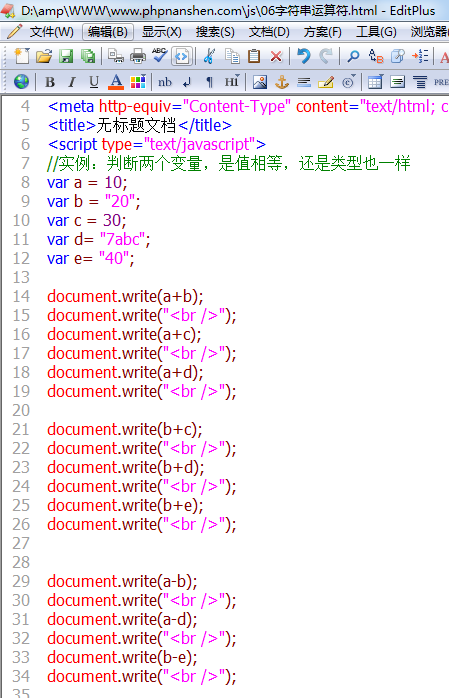
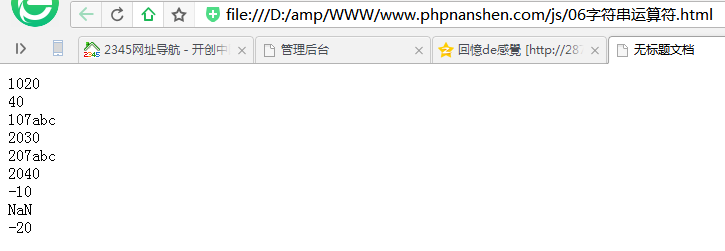
“+”在JS中有两个作用,难免会让人有所疑惑,什么时候是算术运算符?什么时候是字符串连接符?看示例:


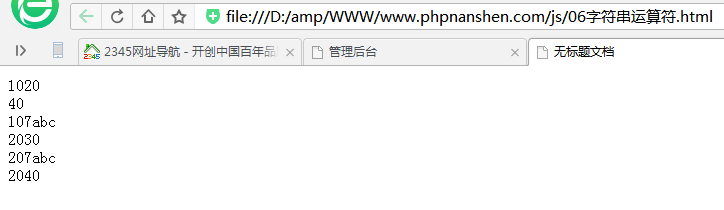
从结果中可看出,只有数值型+数值型时,“+”才是算术运算符,其他都是字符串连接符。
这个细节很重要,程序在做加法运算,如果有一个数值是字符串型,那得到的结果就不是正确的,会影响到程序的正常运行。
额外演示:
用“-”看看数值型与纯数字字符串能否正常相减。


结果显示是可以的。
(5)赋值运算符:=、+=、-=、*=、/=、%=
赋值运算符用于给 JavaScript 变量赋值。

(6)三元运算符:?:
语法格式:条件表达式 ? 结果1 : 结果2
说明:如果条件为true,则执行“结果1”代码;如果条件为false,则执行“结果2”代码。
和PHP的三元运算符一样,不详细介绍了。
(7)特殊运算符
new运算符:创建对象实例或创建一个新对象。如:var today = new Date(); //创建系统时钟的一个实例
delete运算符:删除对象属性或者删除数组中的元素。如:delete arr[0]; //删除数组中索引号为0的元素
typeof运算符:判断变量的数据类型,返回6个字符串。如:typeof(a) 或者 typeof a
void运算符:一般用于屏蔽超链接的返回值,作用于任何类型数据都将返回undefined。
举例:<a href="javascript:void(0)">新浪网</a>
[ ]中括号:访问数组中的元素时来用。如:arr[5] = 100
( )小括号:有两层含义。一是运算符的优先级。是函数或方法后面跟的那个小括号。
Number( )、Boolean()、String()、parseInt()、parseFloat()
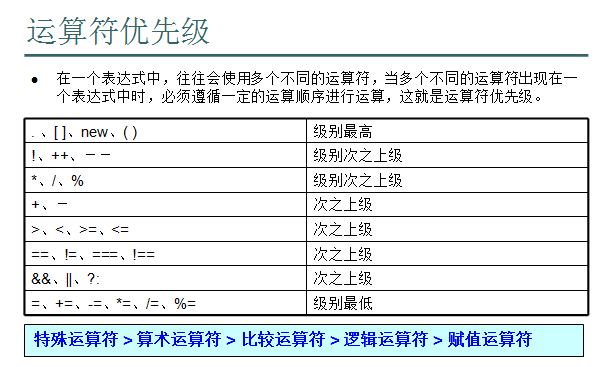
运算符优先级

和PHP大体上是一样的。