第十二章:第8节JavaScript流程控制结构
我们在写程序逻辑时,少不了各种控制语句(判断语句、分支语句、循环语句)。JS和PHP一样,也支持各种控制语句,用法基本都一样。JS除了没有PHP的foreach语句,其他都有。下面我们快速过一遍:
一、if判断语句
第一种结构:只判断true,不判断false
条件为true时,执行程序代码;当条件为false时,什么也不做。
注意:系统关键字必须全小写。如:if、else、break、var、switch、for、while……
if(条件判断:结果只有两个值true或false){
//当条件为true时,执行的程序代码
}
说明:如果()中的条件为true,则执行{}中的程序代码。如果为false,直接跳到结束大括号之后运行。
第二种结构:既判断true,也判断false
if(条件判断:结果有两个true、false){
//当条件为true时,则执行的代码;
}else{ //else就是“否则”的意思
//当条件为false时,则执行代码;
}
第三种结构:多条件判断,但只有一条件会符合。
多if条件判断,也就是说有多个if()。每一个条件(),要对应一对{}。
if(条件1){
//执行代码1;
}else if(条件2){
//执行代码2;
}else if(条件3){
//执行代码3
}else{
//如果上面条件都不成立,则执行最后的代码
}
注意:在JS中“else if”必须分开写。
本节代码中会有个多条件判断示例,这里就不做截图演示了。
二、switch分支语句
根据一个变量的不同取值(固定值),来决定执行哪一个case语句。
switch(变量条件){
case 值1:
程序代码1;
break; //中断程序
case 值2:
程序代码2;
break;
case 值3:
程序代码3;
break;
default:
如果以上条件都不满足,则执行该代码
}
注意事项:
(1) switch()括号内,只能是一个变量,而不能是比较表达式。该变量应该有不同的取值。
(2) 变量的不同取值,与下面的每个case比对,看看哪一个满足条件,就执行哪段代码
(1) 每个case语句结束,必须使用break语句中断,中断后跳转到switch的结束大括号之后。
(2) Default语句,如果上面没有合适的case的话,则将执行该代码
if和switch的区别
if主要进行一个范围的条件判断,如:a>90
switch主要根据一个变量的不同取值,但是一个固定值。
相对来说,switch要比if速度快。
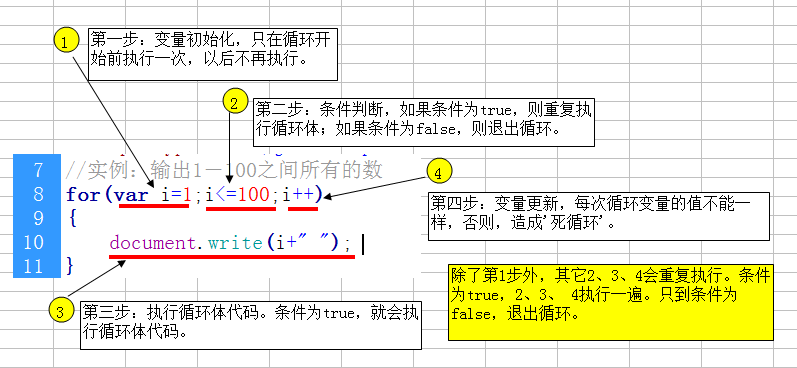
三、for循环语句
for(变量初始化 ; 条件判断 ; 变量更新){
循环体的代码;
}

四、while循环语句
循环,就是重复地执行一段程序代码。
语法结构:
while(条件判断){
如果条件为true,则执行循环体代码
}
注意事项:
(1) 在循环体之前,必须要变量初始化。
(2) 循环就是重复不断的判断()中的条件是否成立,如果成立则执行循环体,不成立退出循环
(3) 在循环体内,必须要有“变量更新”,否则会出现“死循环”
(4) 总而言之:如果循环条件一开始就为false,则循环体一次都不会执行
五、do-while循环语句
do{
先执行一次,根据条件判断再循环执行
}while(条件判断);
六、break语句
break字面意思“中断”。它是无条件结束for、while、switch语句。
一般情况下,需要在之前使用条件判断。
//实例:输出1-100之间所有的数,但超过50就不再显示了
for(var i=1;i<=100;i++){
if(i>50) break; //退出循环,跳到for结束大括号之后
document.write( i + " "); // 1 2 3 ……50
}
七、continue语句
continue字面意思“继续”,中断本次循环,而开始下一次新的循环。也就是说,continue之后的代码不再执行。
一般情况下,需要在continue之前加条件判断。
//(2)使用continue来实现
for(var i=1;i<=100;i++){
if(i%2!=0) continue; //结束本次循环,开始下一次循环
document.write( i + " ");
}
总结:毕竟和PHP的语法都一样,楠神不再一一仔细讲解,本节学习代码中会提供几个简单的代码示例供大家参考学习。
不一样的地方:
1)PHP中多重循环,“break”、“continue”后面可跟一个数字,表示要中断的循环层数。这种语法在JS中无法使用。
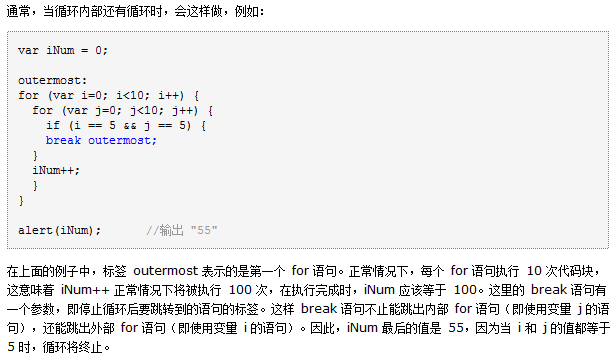
JS怎么中断多重循环?它是这样做的(我们直接看W3CSchool手册里的介绍):

“break”后面跟的是一个标签,这个标签需要在for循环外预先定义好。它就是用来表示层数的,示例中“outermost”就是一个标签,标签名字是自定义的。
2)JS中有个for...in语句,可用于遍历数组或者对象的属性,和PHP中foreach语句差不多。这个后面再讲。