第十二章:第10节JavaScript对象——函数(一)
这节开始学习函数。JS中也有函数吗?不是说JS是纯面向对象的吗?函数不应该是属于面向过程吗?我们学习JS时,有时就不能把PHP那套思想拿来理解JS了。JS有函数,JS的函数实际上是功能完整的对象。所以本质上,函数也是一个对象。当然,在PHP中是怎么使用函数的,在JS中使用形式除了某些不同大多还是一样的。
函数的概念
有一定功能代码体的集合,起个名称叫“函数”。
“函数”中的代码可以重复利用。将重复性的代码定义为函数,可以减少工作量,方便后期的维护。
函数的定义格式
1、传统方式
function functionName([形参1][,形参2][,形参3][,……]){
函数的功能代码;
[return 参数r];
}
格式说明:
1)function是系统关键字,是定义函数的关键字,是必须。关键字为全小写。
2)functionName是函数名称,跟变量的命名一样。区分大小写,PHP是不区分大小写的。
3)()是函数的参数,参数可选,多个参数间用逗号隔开。参数是从调用者那里获得数据。形参主要用来接收数据。
(1)形式参数(形参):定义函数时的参数,就是形参。形参主要用来接收调用者传递过来的数据。
(2)形参只能是变量名称,而不能是具体的值。
(3)实际参数(实参):就是真正的数据。将实参传递给形参。
(4)形参个数与实参个数和顺序应该是一样的。注:JS不会像PHP一样严格要求,在JS中实参与形参没有严格的个数对应关系。
4)大括号{}中,是函数的主要代码。
5)return语句:是可选。向调用者返回一个值。return语句执行完毕后,将立即结束函数的运行。也就是说,return语句后的其它代码都不再执行。return语句一般都是放在函数的最后。

2、变量赋值方式声明函数(匿名函数使用)
var functionName = function ([形参1][,形参2][,形参3][,……]){
函数的功能代码;
[return 参数r];
}

说明:PHP也可以定义匿名函数,PHP定义匿名函数末尾不要忘记加“;”,在JS中“;”本身就不严格要求,所以可以不加。
两种方式注意的地方:
第一种:
该方式的函数有“预加载”过程,允许我们先调用函数、再声明函数。
预加载:函数声明先于其他执行代码进入内存。本质还是函数的声明在前,使用在后。在PHP也是这样的,函数声明与使用没有先后顺序。
函数名();
function 函数名(){}
第二种:
该方式没有“预加载”,必须先声明、后调用。原因就是变量必须“先声明,后使用”。
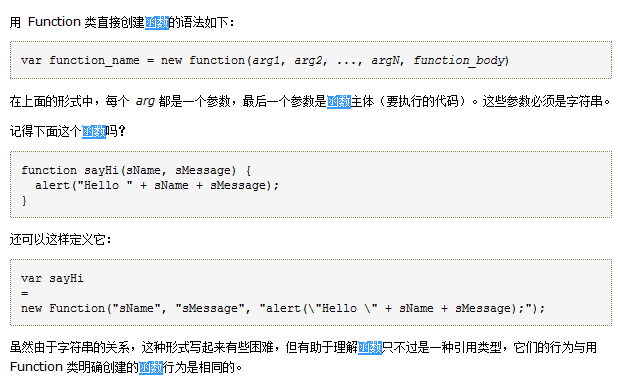
3、以创建对象方式声明函数(了解下)
直接看手册上的介绍:

注意:是Function类,不是function类,首字母要大写。
通过第三种方式,我们可明确地知道了,函数其实也是一对象。
额外说明:
虽然函数也是一对象,用typeof运算符打印一个函数名(函数变量)时,显示是“function”,而不是“object”。
在PHP中,定义函数是不能重名的!在JS中,如果函数名重名了,不会报错,第二个函数等于重写了第一个函数,就像是给函数名变量重新赋值了。
在PHP中,函数不区分大小写,JS中要注意大小写的。这个不难理解,函数名其实就是一个函数变量。
函数的参数问题
1)函数形参支持默认值吗?
支持的。楠神记着好像是不支持的,不过我做了测试是正常支持的,不知是不是跟浏览器有关系,或者JS功能升级了。
2)函数调用时,实参多于形参,怎么获取实参?
在PHP中,解决这样的问题,需要依靠三个函数:
func_get_args(); //获得一个函数所接收到的所有实参数据,并结果是一个数组
func_get_arg(n); //获得一个函数所接收到的第n歌实参数据(n从0开始)
func_num_args(); //获得一个函数所接收到的所有实参数据的个数
在JS中,需要解决此类问题,需要依靠“arguments对象”。
利用arguments可以在函数里边接收实参信息。