第十二章:JavaScript DOM应用实例2
1)表单验证
表单验证是我们学习JS最主要的用途之一。网站程序中有着各种的数据需要通过表单提交的应用。网站程序对数据总是有一定要求的,比如输入一个用户名,网站程序可能会对用户名的长度、使用的字符类型、是否可空有要求,我们通过JS就可以对数据先做下验证,通过了验证才可以提交到服务器。
有朋友可能会思考到:我们可以用PHP做验证,为什么还有用JS做验证?我们用JS做验证,是否还需要用PHP做验证?
楠神建议:一个网站程序最好是JS与PHP同时都要验证一遍。①、用JS做验证,可以确保数据一次提交就能通过,减少服务器宽带和请求数。更重要的是用户体验好,防止页面刷新,不会因为一个地方不对导致用户整个表单全部重写一遍。②、JS是运行在客户端的,它不可信,懂JS的人可以越过JS验证往服务器提交数据,所以在网站程序对数据安全要求严格的前提下,PHP验证绝对不能省略。
对数据做验证通常有:验证它是否为空、大小、长度,是否符合某正则表达式。这些都是DOM之前的知识内容。
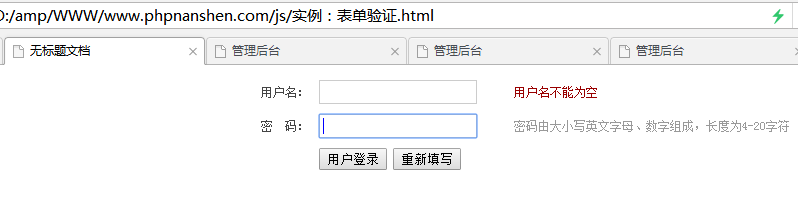
本节代码中给大家分享一个表单验证的JS代码,看下效果:

很通用的表单验证,会在输入框的右边做提示。代码很简单,自行下载研究吧。
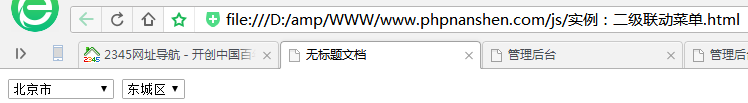
2)二级联动菜单

很多网站都有选择地区的应用吧:当用户在第一个下拉框选择“A省”时,第二个下拉框的选项是当前“A省”下的“市”;当用户在第一个下拉框选择“B省”时,第二个下拉框的选项又全变成“B省”下的“市”。
这个应用在很多网站都会用到的,大家必须要会写的。主要是用到的上节课内容。
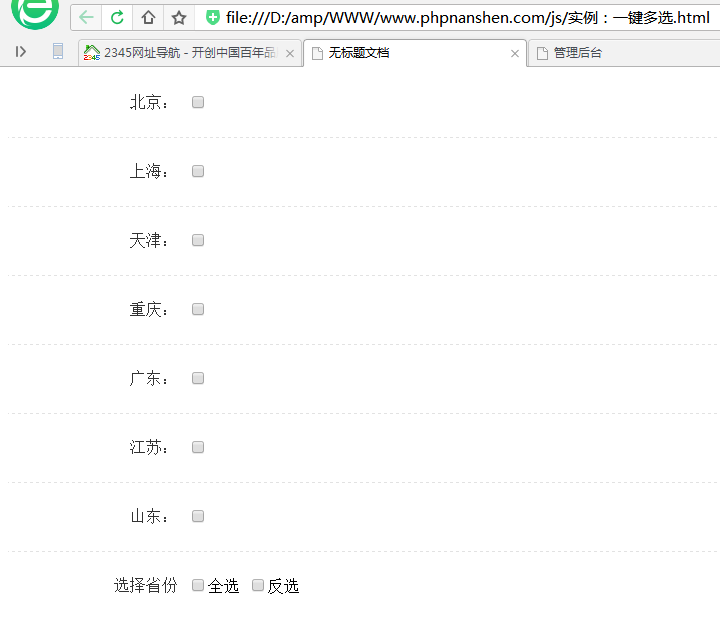
3)一键多选和反选

尤其在批量操作数据时,会有这样一键多选的需求。应用的地方很多,需要会的。
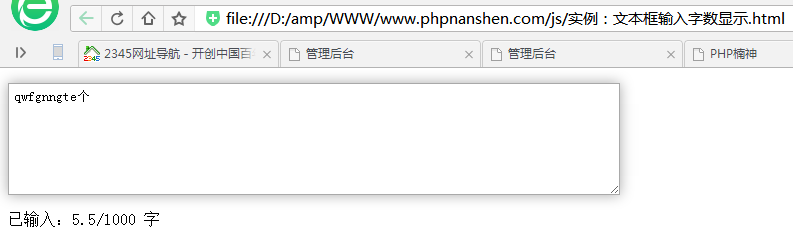
4)文本框输入字数显示

检测文本输入框的字数,英文字母算0.5个,汉字算1个。感兴趣的话可下载看看。
5)当当网示例
在本节学习代码中,有一套当当网的HTML界面代码,其中有四个地方大家可去看下,都是常用JS的地方。
①index.html中“书讯快递”,用JS做滚动公告。

②index.html中“选项卡”切换效果

③shopping.html中当当推荐“显示/隐藏”

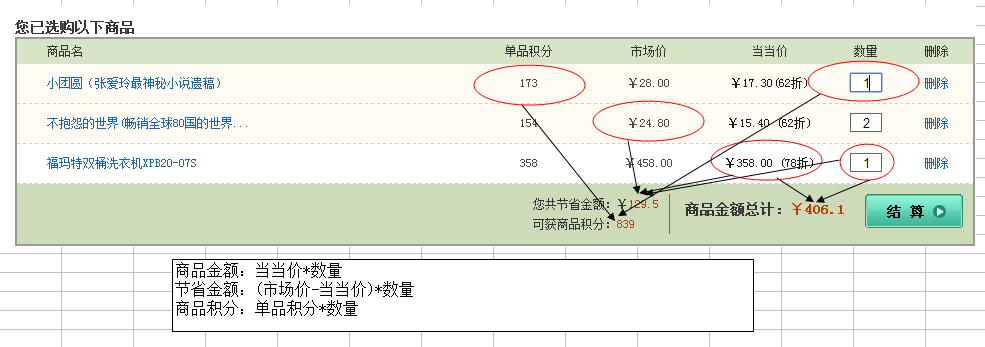
④shopping.html中购物车

把这些地方的代码都弄懂了,足以证明您的JS应用能力学得还不错。