第二章:第9节 CSS伪类属性
更新于:2016-12-08 19:17:11
这节学习几个伪类属性,为什么叫伪类不从得知,它们有一个通用特点“标签:状态值”。

记住四个伪类属性:
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
这四个伪类属性其实就是超链接四种状态属性。对于一个超链接可以有以上四种状态,未被点击的、已点击的、鼠标放在上边的、正在点击的。
这四个伪类属性可以让链接的不同状态以不同的方式显示。
实现应用中,active状态因为时间太短暂,因此平常不写这个状态。
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
注意:伪类的名称不区分大小写。

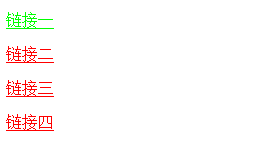
“链接一”楠神访问过了,所以就显示绿色。其他链接楠神未点击就显示红色。一般用伪类属性主要给超链接文字设置颜色,去掉下划线等。