第十二章:第42节JavaScript页面无刷新交互——使用ajax实现
什么是ajax
Ajax: asynchronous javascript and xml (异步js和xml),是可以与服务器进行(异步/同步)交互的技术之一。
ajax的语言载体是javascript。最大特点:页面不刷新。
ajax出现的历史
1999年,微软公司发布IE5浏览器的时候嵌入的一种技术。起初名字是XMLHttp。
直到2005年,google公司发布了一个邮箱产品gmail,内部有使用ajax技术,该事情引起人们对ajax的注意,也使得一蹶不振的javascript语言从此被人们重视起来。
ajax技术是许多旧技术的集合
xhtml、css、javascript、xml、xmlhttprequest对象(ajax对象)
其中XMLHttpRuquest是ajax的官方的名称。
ajax使用
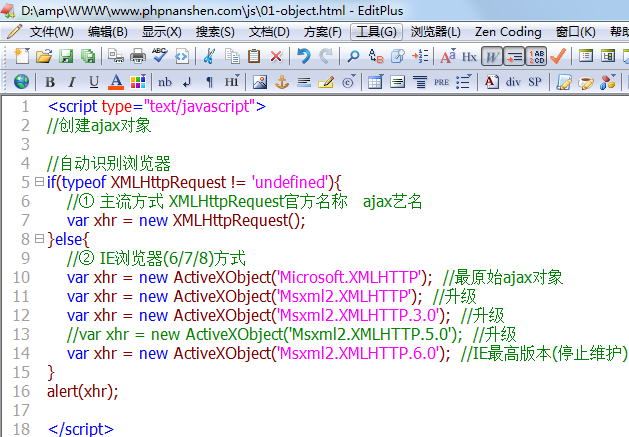
1)创建ajax对象
注意:创建ajax对象又得要考虑兼容性问题。
主流(火狐、google、苹果safari、opera)浏览器方式
var xhr = new XMLHttpRequest();
IE(6/7/8)方式
var xhr = new ActiveXObject(“Microsoft.XMLHTTP”); //最原始方式
var xhr = new ActiveXObject(“Msxml2.XMLHTTP”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.3.0”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.5.0”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.6.0”); //最高版本方式
所以,创建ajax对象考虑到浏览器兼容性问题,一般这样定义

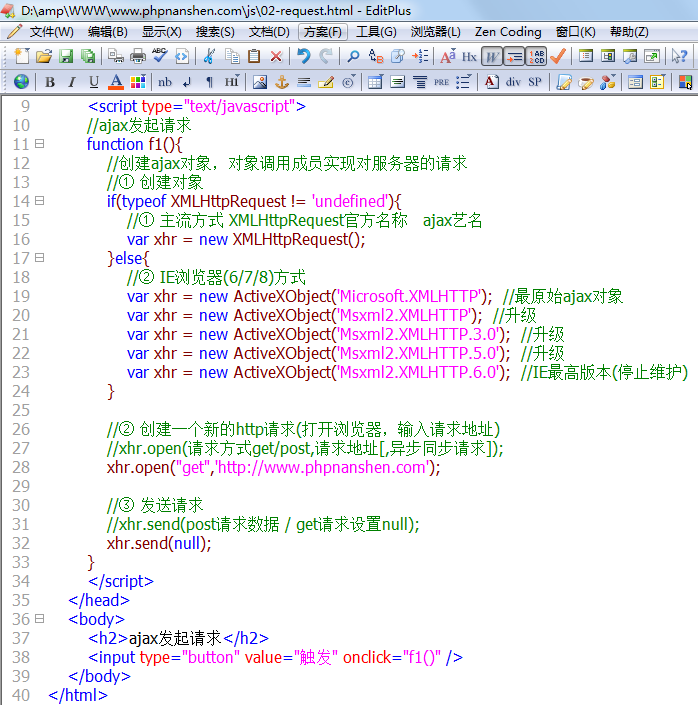
2)发起对服务器的请求

ajax可以在页面不刷新的前提下对服务器访问。iframe需要借助form表单实现无刷新交互,ajax不需要依靠form表单。既然有了ajax对象,那ajax肯定会有访问服务器的方法。
ajax对象访问服务器需要两个方法:open和send。

说明:
open方法创建一个http请求,参数1请求方式(get or post);参数2请求地址;参数3是异步请求还是同步请求。
send方法发出请求,参数1请求的数据,经过 URL-encode 的请求字符串,通常get方式直接取值null。如果是post请求数据还得需要用ajax对象的setRequestHeader方法设置下(这个下节会讲)。

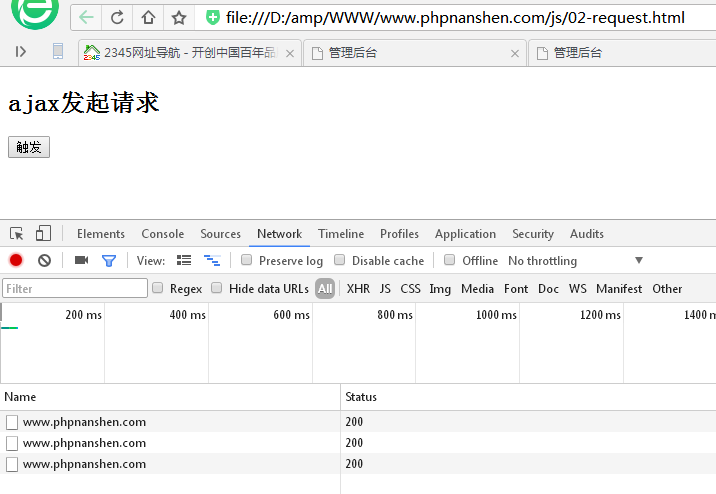
从“Network”可看出http请求成功。
3)接收服务器返回信息
使用iframe实现无刷新交互,iframe框架窗口利用window对象的parent属性获取主窗口(当前页面)的window对象。把服务端数据以实参的形式传到主窗口window对象下一方法(函数)里,这样页面就能获取服务器的数据了。
ajax对象是怎么接收服务器数据呢?
需要用到下面这三个属性。
onreadystatechange:这是一个事件属性,该事件可以感知ajax状态(readyState)的变化,ajax请求过程中要随时感知其状态。
responseText:以字符串形式接收服务器端返回的信息。只读。
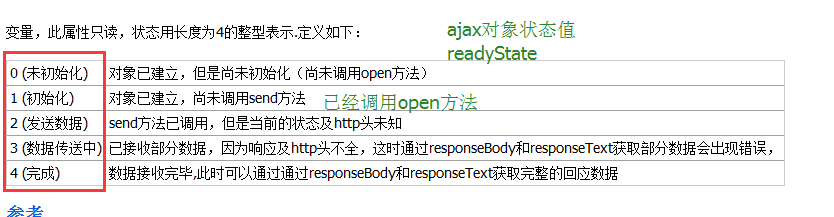
readyState:表示ajax状态值。只读。它取值范围有:

注意:每当 readyState 改变时,onreadystatechange 函数就会被执行。
有了open、send两个方法;onreadystatechange、responseText、readyState三个属性。我们可以用ajax实现页面无刷新交互了。
下面用ajax实现下上节的二级联动示例:
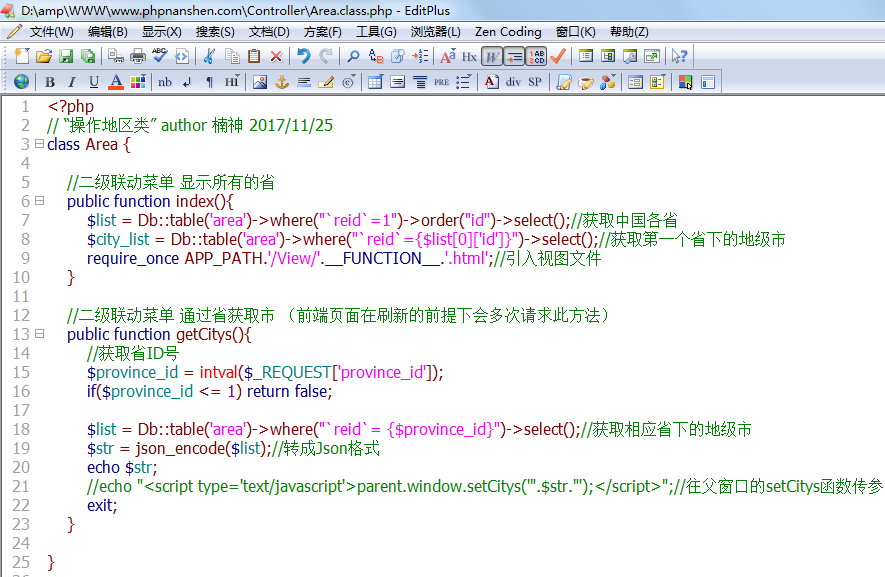
1)对地区控制器做下改动

我们用get方式请求,所以把15行代码超全局变量“$_POST”改成“$_REQUEST”(也可以“$_GET”)。
注释掉21行,改成20行。字符串数据直接显示在页面,ajax对象的responseText会获取到的。
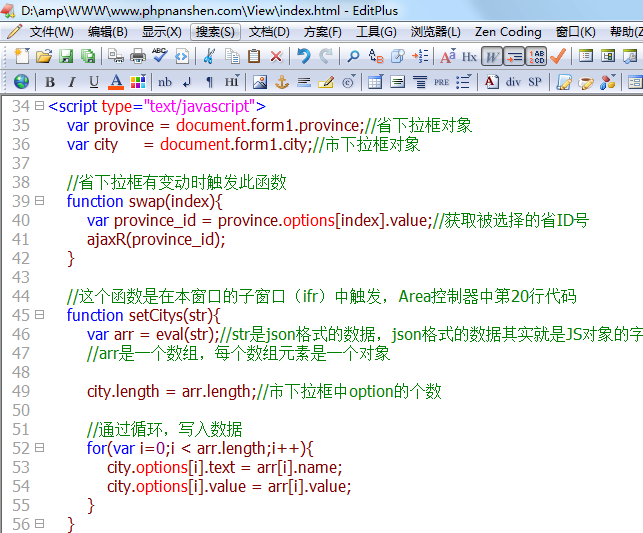
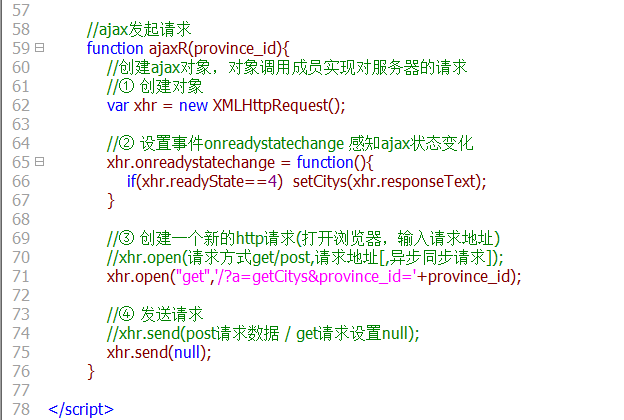
2)看下index.html视图文件的代码,这里是关键。
把原先的iframe和form2表单代码删掉就可以了,用不着了。


说明:setCitys函数没有做变动。ajaxR函数是ajax的核心代码,代码很简单,很容易看懂的。
楠神本地测试代码是OK的。