第一章:第2节 HTML基本架构标签
打开HTML手册-》文件标记
知识点:HTML标记分为围堵标记与空标记两种标签(标记就是标签,标签就是标记)。
围堵标记,顾名思义,它以起始标记及终结标记将文字围住,令其达到预期显示效果,例如加粗标记 <b>加粗的文字</b>。<b>这种标签就叫开始标签,</b>叫结束标签,开始和结束标签也被称为开放标签和闭合标签。
<标签>内容</标签>
空标记是指标记单独出现,只有起始标记没有终结标记,例如换行标记<br />,也可以直接这样写<br>。(按照HTML标记正规写法空标记要在标记后面加上/,以表示结束,如<br />,因为HTML不是那么严谨的标记语言,写成这样<br>也不会出错。)
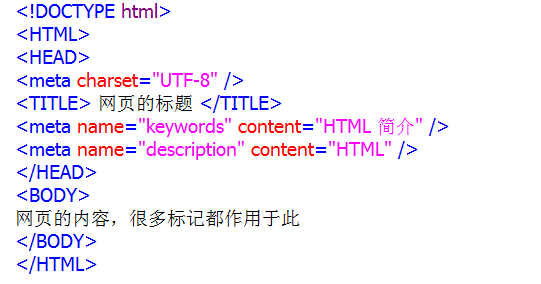
HTML 文件的基本架构 :

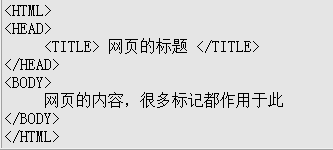
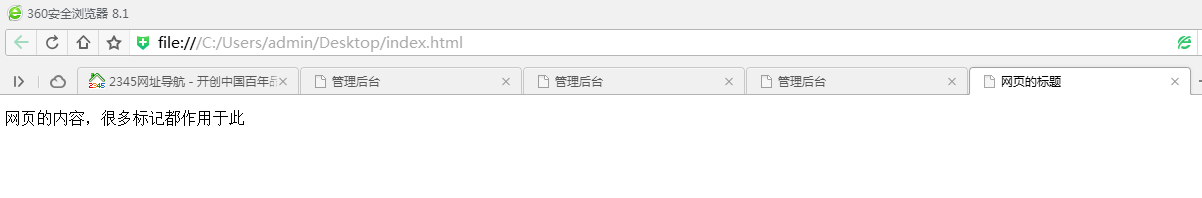
把上面图片的文字依次打到记事本里,并保存名字为index.html,用浏览器看一看是不是下面的结果:

我们先学下这四个标记<html></html>、<head></head>、<title></title>、<body></body>。
<HTML></HTML>:用以声明这是 HTML 文件,让浏览器认出并正确处理此 HTML 文件,所有的标记都要写在<HTML></HTML>里面。
<head></head>:头部标记,它包含的标记主要是描述这个页面的一些属性,其中就包括<title></title>。头部标记的文字不会显示在页面中。
<title></title>:页面标题,从上图中可以看出这个标记里的文字显示在浏览器标签里,这个标记从SEO角度上说非常重要,就像一篇文章的标题一样,它用一句话总结了你这个页面的主题是什么。
<body></body>:页面的正文,也就是你想让页面显示什么内容,都要写在这个标记里。
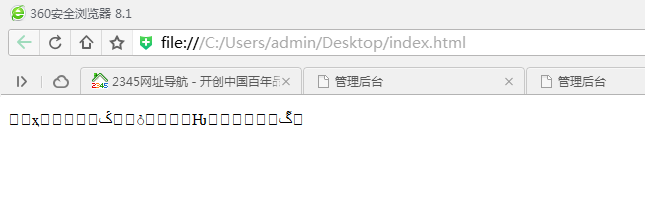
如果你的浏览器里出现的是乱码,如下图:

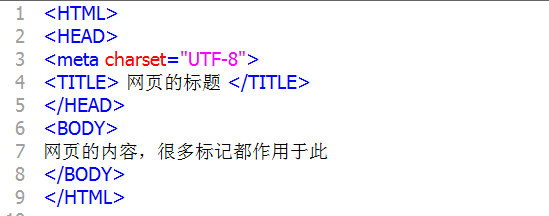
不要着急,就像我上节介绍的,这是编码问题,我们没有为页面指定编码,在<head></head>里加上这个标记<meta charset="UTF-8" />或者<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />,确保你文件的编码也是utf-8,这样就能正常显示了。

<meta />:这里我们又接触了一个新的标记<meta />,它是空标记,<meta />是<head></head>里用的最频繁的标记,它永远位于 head 元素内部。
必需的属性
| 属性 | 值 | 描述 |
|---|---|---|
| content | some_text | 定义与 http-equiv 或 name 属性相关的元信息 |
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv |
| 把 content 属性关联到 HTTP 头部。 |
| name |
| 把 content 属性关联到一个名称。 |
| scheme | some_text | 定义用于翻译 content 属性值的格式。 |
<meta />对于我们PHP程序员来说,了解就行,如果以后真写页面,直接从别人的网页上复制过来就行,我们是没必要去硬记住的。<meta />有三个常用的作用,除了指定页面的编码,还可以指定页面的关键字,页面的文字介绍。如下:
<meta name="keywords" content="HTML简介" />
<meta name="description" content="HTML" />
<!DOCTYPE> 声明:
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
我们现在可以看到好多页面的源代码都是以<!DOCTYPE html>开头的,以后我们写页面时第一行也加上这句话。

知识点:通过图片中我写的代码,一会大写一会小写,是不是也应该知道了,HTML标记是不区分大小写的。HTML标记语言是非常不严谨的标记语言,就算是写错了有时照样显示,也不会报错。
今天学的这几个标记简单记住就好,也不要太研究这些东西,包括后面学的标记,这都是发明这些标记的人定好的写法,我们照着写就是,没必要非得研究为什么要这样写。