第二章:第2节 CSS语法

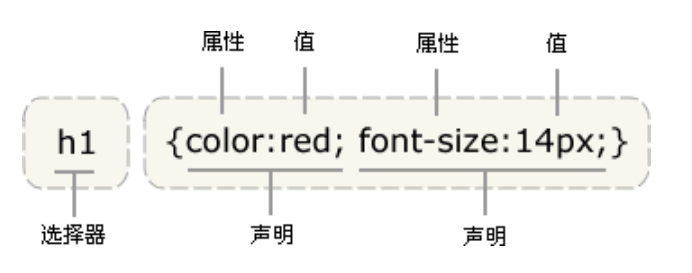
1、CSS规则由“选择器”和“格式声明语句”构成。
2、“选择器”就是给某个特定的HTML标记加样式。分三类:标签选择器、类选择器、id选择器
3、“格式声明语句”是放在{ }中。
4、每一条格式语句是由“属性名:属性值”构成。如:color:red;
5、每一条格式语句,必须以英文下的分号(;)结束。
6、选择器如果是标签选择器不区分大小写,其他选择器区分大小写,格式声明语句不区分大小写。
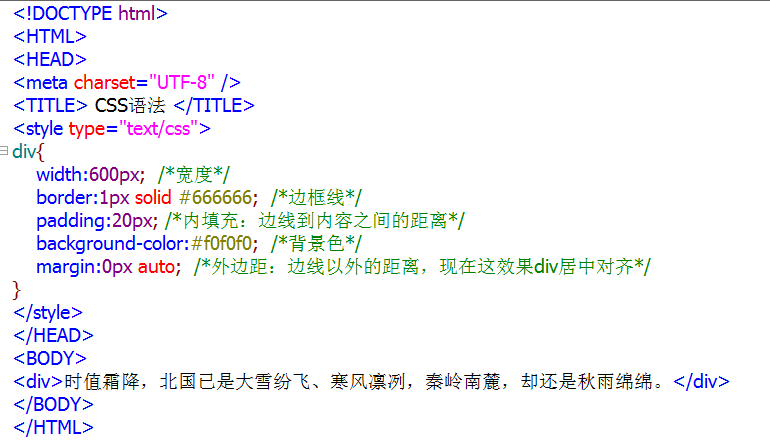
看一个例子:

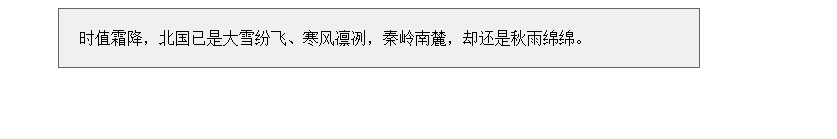
浏览器效果:

<style type="text/css">
div{
width:600px; /*宽度*/
border:1px solid #666666; /*边框线*/
padding:20px; /*内填充:边线到内容之间的距离*/
background-color:#f0f0f0; /*背景色*/
margin:0px auto; /*外边距:边线以外的距离,现在这效果div居中对齐*/
}
</style>
上面的语句定义了HTML页面里的div标记宽度是600px,有边框,粗细样式颜色,内填充(字体与边框之间的距离),背景色,外边距。后边的“/* …… */”其实是CSS的注释,HTML标记也有注释的方法,前面忘记讲了,用这种方法“<!-- 注释内容 -->”就可以在HTML页面里写注释,浏览器是不会显示出来的。尤其后面学习php、mysql的时候注释很重要的。
CSS的选择器可以分为以下几种:
* | *通配符,将匹配所有的HTML标记 注意:兼容性不好,IE低版本不支持,因此尽量不用。 | *{color:red;} |
标签选择器 | 与HTML标记一一对应,但不加尖括号。不区分大小写。 | h2{color:#FF0000;} p{line-height:150%;} |
类选择器 | 给一类HTML标记加样式,类选择器是以“.”开头的。它对应于HTML标记的class属性的值。区分大小写。 HTML元素的class属性可以填写多个类选择器的名称,中间空格隔开。 | .box{color:#FF0000} <p class=“box”>北京传智PHP</p> |
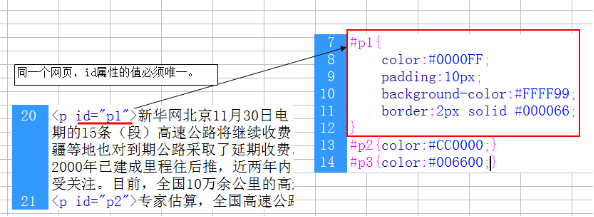
id选择器 | 给指定id属性的HTML标记增加样式。以“#”开头,对应于标签的id属性的值。id值相当于我们的身份证号,具有唯一性。区分大小写。 注意:所有标记的id属性的值必须唯一,不能重名。 CSS一般使用标签选择器和类选择器较多,而id选项用的非常少,那么id属性一般给JS用的。 | <h2 id=“box”>标题的内容</h2> #box{color:red;} |
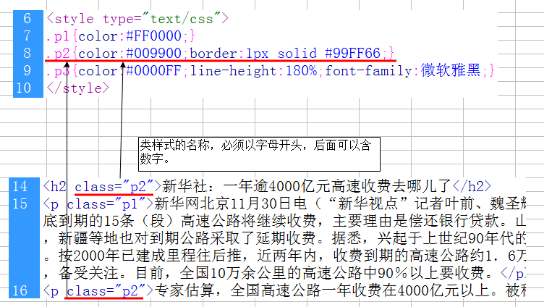
上面的示例就是标签选择器,下面这个是我找的一个类选择器的示例:

说明一下:HTML标签的公共属性有:title、class、id等,每一个标签都具有这些属性。

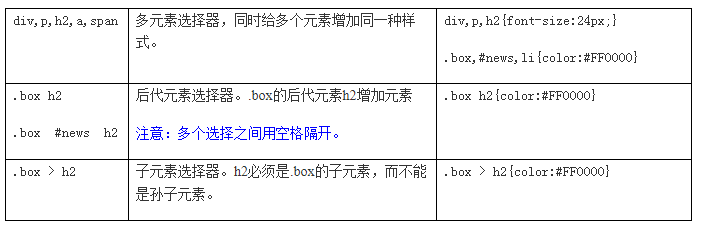
组合选择器

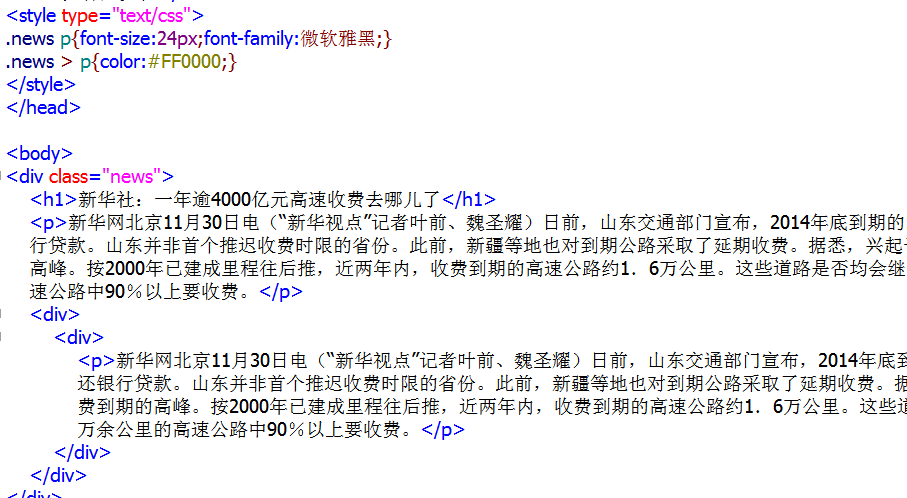
<style type="text/css">
.news p{font-size:24px;font-family:微软雅黑;}
.news > p{color:#FF0000;}
</style>
组合选择器用的还是比较多的。

效果: