第二章:第3节 CSS字体属性
更新于:2016-11-30 19:59:38
前节我们学习了选择器,当我们精确找到了选择器,下一步就要给选择器设定一些属性。我们看手册左侧栏

手册很详细地把属性归类,这节课我们先从字体属性开始讲起。
说明下:学习CSS没有必要去死记硬背这些属性,脑海里有这么印象就可以,反正我们有手册,用时多查手册,常用的属性用得多自然就会记住。

我们知道HTML有个标记是<font></font>,CSS里的font也会一目了然知道什么意思。楠神只罗列几个比较常用的:
color: 指定颜色,对应于<font>标记的color属性,记住color前面是不加font的。
font-size:字号大小,对应于<font>标记的face属性,后面要带单位,常用“px”。
font-weight:加粗,取值:bold,对应于<b>标记
font-style:斜体,取值:italic,对应于<i>标记
font-family:字体,取值:黑体,宋体,楷体等,对应于<font>标记的face属性。
line-height:行高,即字体最底端与字体内部顶端之间的距离。
font:是复合属性,是为了简化上面属性的书写,把多个属性直接写到一块。复合属性注意使用顺序,font属性应该是不常用,想了解更多自己看手册吧。

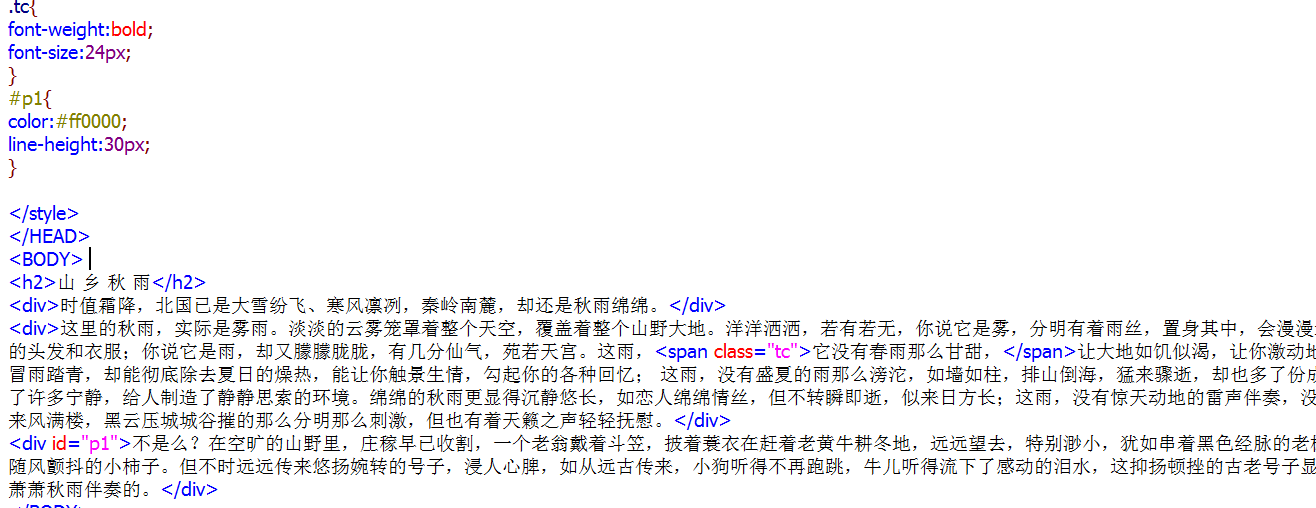
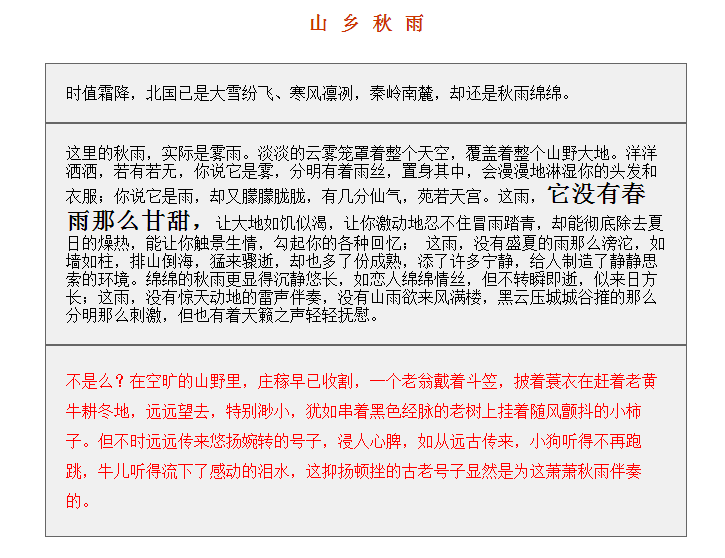
看效果:

.tc{
font-weight:bold;
font-size:24px;
}
#p1{
color:#ff0000;
line-height:30px;
}
很简单吧,效果很明显。