第二章:第4节 CSS文本属性

文本属性与字体属性其实并无明显的特点区分,就像“color”属性,它可以为一个字设颜色,也可以为一段文字设颜色。
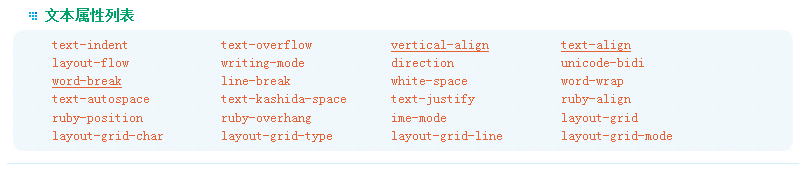
只说这几个常用的属性:
Text-align:水平对齐方式,取值:left、center、right
Text-indent:首行缩进,如:p{text-indent:24px;},如果单位为“em”,代表缩进两个字
Text-decoration:文本修饰线,取值:underline(下划线)、overline(上划线)、line-through(中划线)、none(无)
Letter-spacing:字符间距,字与字之间的距离。如letter-spacing:2px;手册里好像没有这个属性,也是很常用的属性。

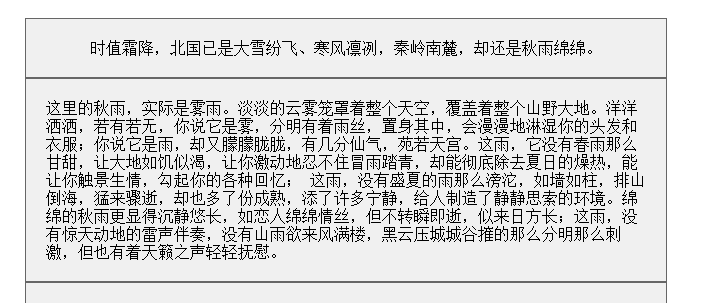
看浏览器效果:

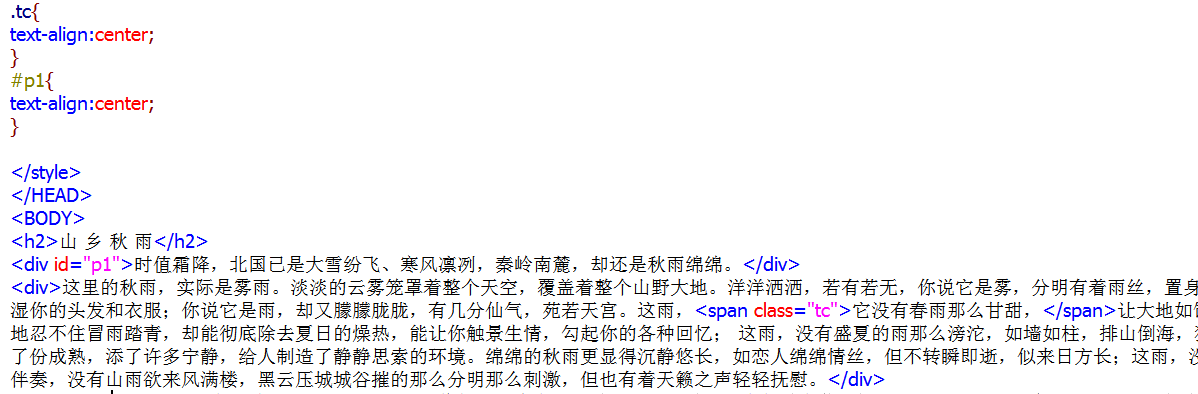
有没有发现我在两个选择器里都用了text-align:center;文本居中,只有上面的居中了,下面的没效果。
因为此属性作用于所有块对象(block elements),<span></span>是内联元素所以不起效果。
看这句话:“在一个 div 对象里的所有块对象的会继承此属性值。”意思是如果像这样写:
“<div id="p1"><p>时值霜降,北国已是大雪纷飞、寒风凛冽,秦岭南麓,却还是秋雨绵绵。</p></div>”
<p></p>的文本依然居中。但如果这样写:
“<p id="p1"><div>时值霜降,北国已是大雪纷飞、寒风凛冽,秦岭南麓,却还是秋雨绵绵。</div></p>”
就不会起效果了。


text-indent: 2em;首行缩进两个字


学习第一节CSS时,楠神说过HTML标记没有办法去掉超链接的下划线,用text-decoration:none;就可以去掉超链接的下划线。