第二章:第5节 CSS边框属性
更新于:2016-12-04 18:03:53

每个标签都可以加边框,内联元素例如<span></span>也可以用边框属性。
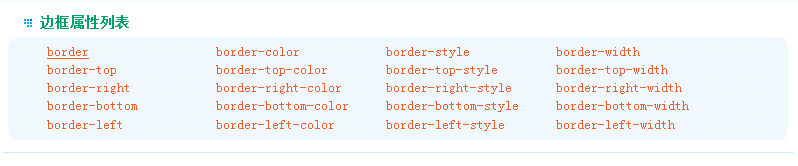
最常用的边框属性:
l border-top:上边框线
u 如:p{border-top:粗细 线型 线的颜色}
u 线型:none(无)、solid(实线)、dashed(虚线)、dotted(点状线)
u p{border-top:2px solid #ff0000;}
l border-bottom:下边框线
l border-left:左边框线
l border-right:右边框线
l border:同时设置四个边线。如:p{border:2px dashed #FF0000;}
上面五个边框属性,作用一目了然,用法都一样,楠神只用border做例子:
border : border-width || border-style || border-color
border通用设置三个值,第一个是边框的宽度,为0px不显示边框。第二个是边框的样式,取值none(无)、solid(实线)、dashed(虚线)、dotted(点状线),最常用solid(实线)。第三个是边框的颜色。

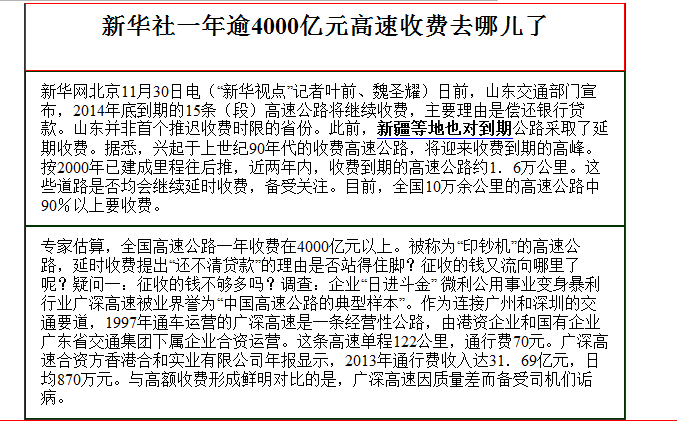
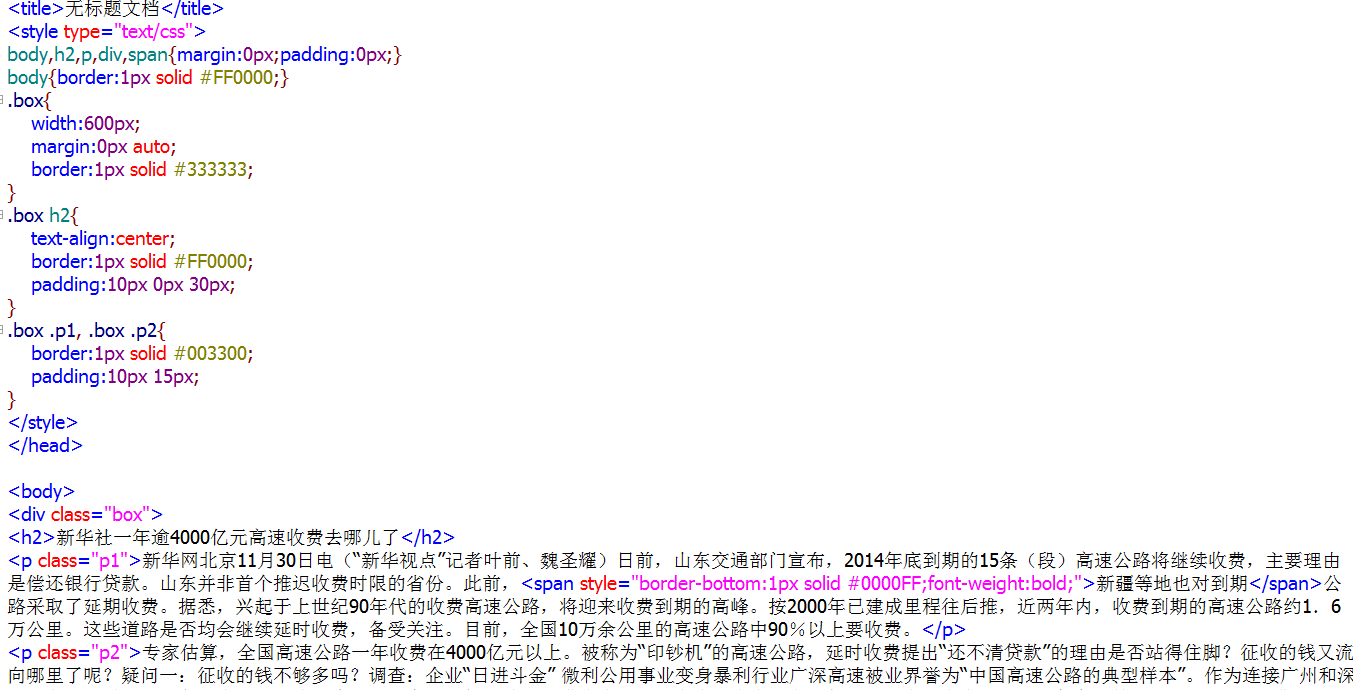
效果: