第二章:第6节 CSS内边距属性:边线到内容间的距离
更新于:2021-04-24 11:19:27
内边距属性padding,也叫填充,定义元素边框与元素内容之间的空间。

手册里它叫做补白属性。
l padding-left:左填充距离,左边线到内容间的距离
l padding-right:右填充距离,右边线到内容间的距离
l padding-top:上填充距离,上边线到内容间的距离
l padding-bottom:下填充距离,下边线到到内容间的距离
l padding简写方式
u p{padding:20px;} 四个边的内填充都是20px
u p{padding: 10px 20px; } 上下填充分别为10px,左右填充分别为20px
u p{padding:10px 15px 20px;} 上填充为10px,左右分别为15px,下填充为20px
u p{padding:5px 10px 15px 20px;} 上右下左的顺序

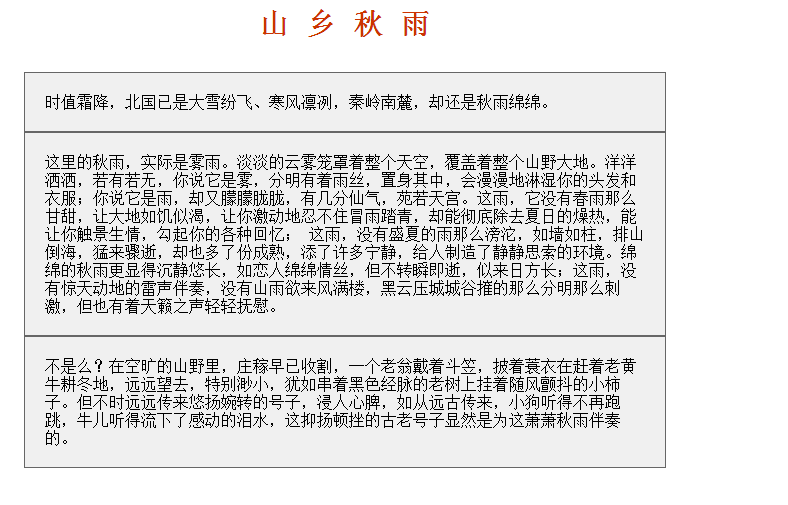
效果:

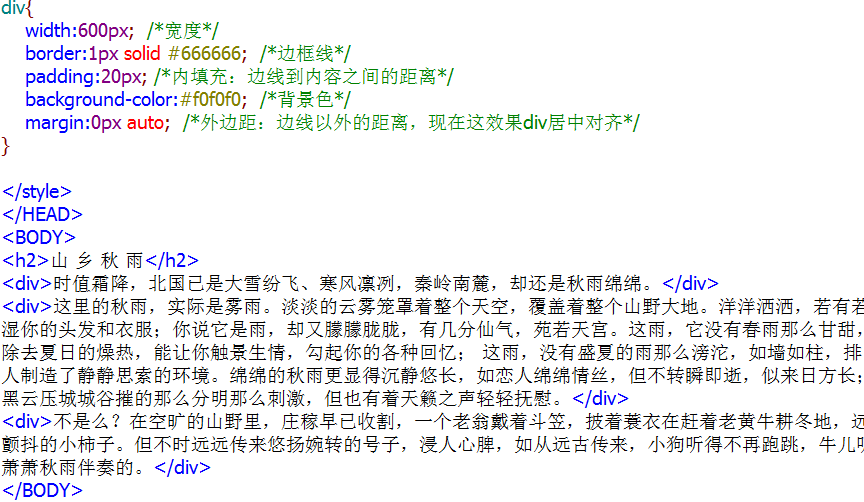
文字与边框之间的空白距离就是被 padding:20px; 所影响。
这里有个特别重要的知识点:
我给div宽度设置600px;当我用“FSCapture万能工具”里的“屏幕标尺”测量div宽度是【642px】,div的width的值【600px】 + padding的值【20px*2】 + border的值【1px*2 】=【 642px】。
也就是说 内边距属性padding,还有border会破坏原先的div宽度。
确切说div宽度是 width+border+padding。