第十二章:第16节JavaScript对象——三大特性(封装、继承、多态)和原型(一)
1、封装特性
在php里边,通过给成员声明关键字体现封装。public protected private
在javascript里边,封装只体现public、private
① public公开的,在构造函数里边通过this关键字声明的成员都是公开的,函数内部、外部都可以调用
② private私有的,在构造函数里边声明局部变量,就是私有成员。
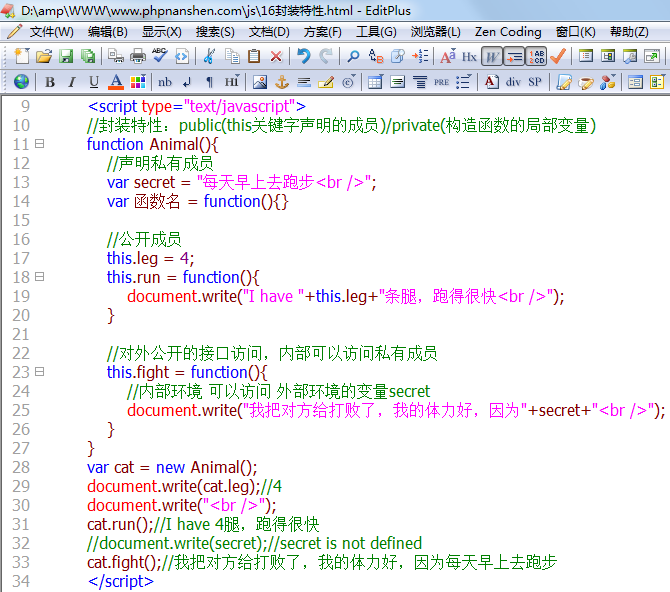
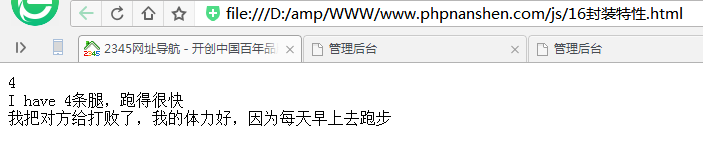
看示例:


如果把32注释去掉,就会报错“secret is not defined”。
2、 继承特性
2、1 原型继承介绍
php里边:一个类去继承另一个类,继承类实例化对象也会拥有被继承类的成员。
javascript里边:(构造)函数可以继承另外一个对象,构造函数实例化出来的对象除了本身成员外还有拥有被继承对象的成员。
原型继承关键字:prototype。

2、2 实现原型继承
函数.prototype = 对象; //继承一个对象
函数.prototype.成员名称 = 值; //继承单一成员
1)继承一个对象
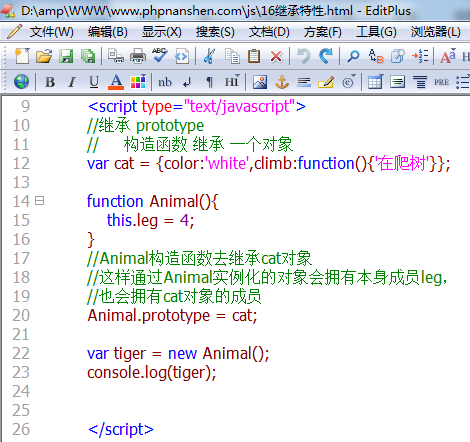
看示例:

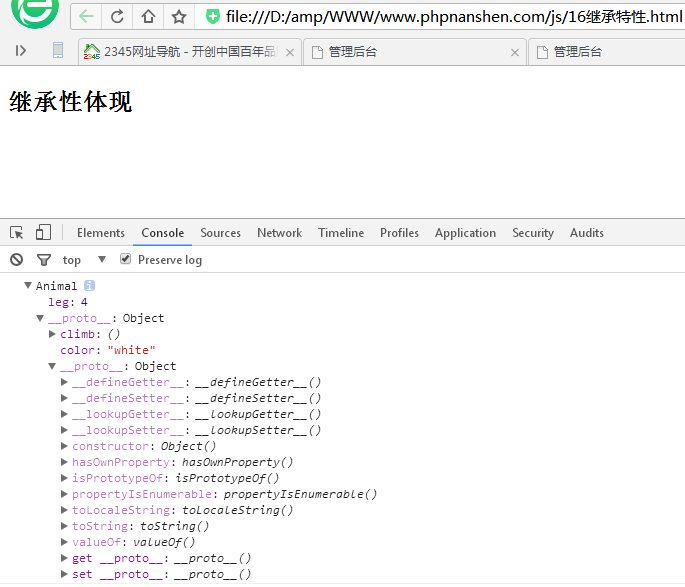
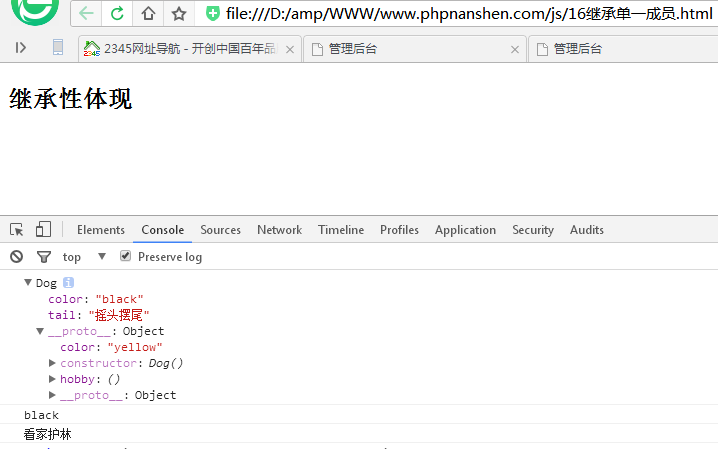
我们用“console.log”输出,容易查看对象的结构。

日志显示详解:
tiger对象实例化的Animal构造函数,有属性“leg”。“__proto__”是原型的意思,也就是Animal构造函数继承了什么原型。从图中显示,Animal已把cat对象的color属性和climb方法继承下来。
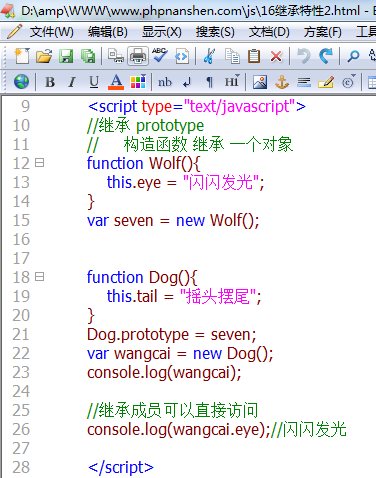
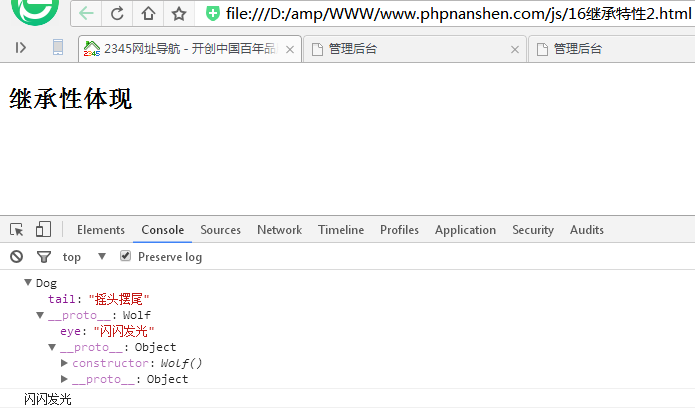
又一示例:


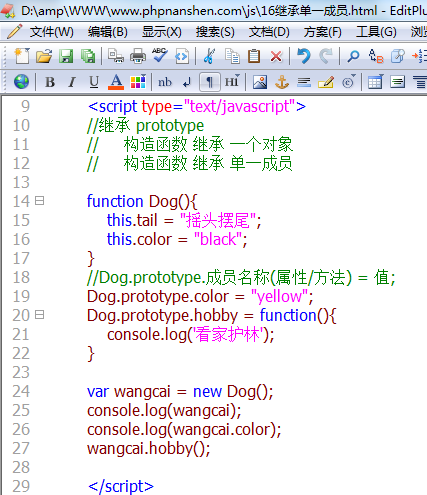
2)继承单一成员


说明:JS的继承和PHP一样,子类只能继承没有同名的属性和方法。因为Dog构造函数里本来就有color属性“black”,所以不会继承新color属性“yellow”。
2、3 原型继承注意
① 对象 和 单一成员同时继承,需要先继承对象、再继承成员
② 多个对象 同时继承,最后对象起作用
③ 继承对象的成员 与 本身成员名称一致,体现本身成员结果
说明:这三个注意事项本节学习代码中会有示例供大家演示,这里就不演示了。从前两点注意事项我们能获得一个信息:JS的对象同时只能继承一个对象,和PHP一样,只能有一个“父亲”。
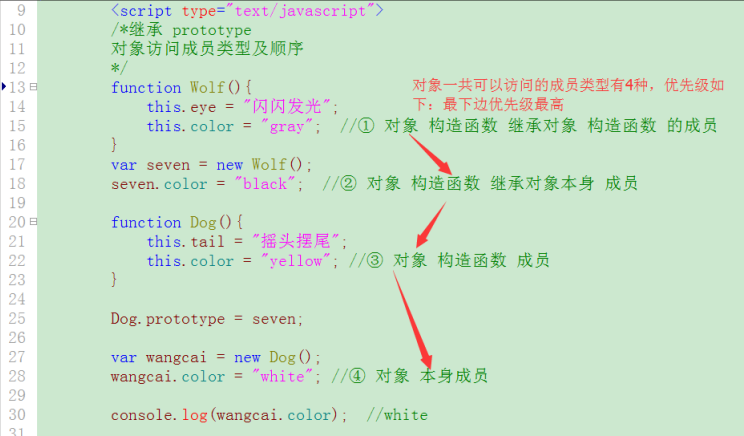
3、对象访问成员的类型及顺序
一个对象的属性可通过多种方式定义,不同方式定义的属性访问顺序如下: