第十二章:第17节JavaScript对象——三大特性(封装、继承、多态)和原型(二)
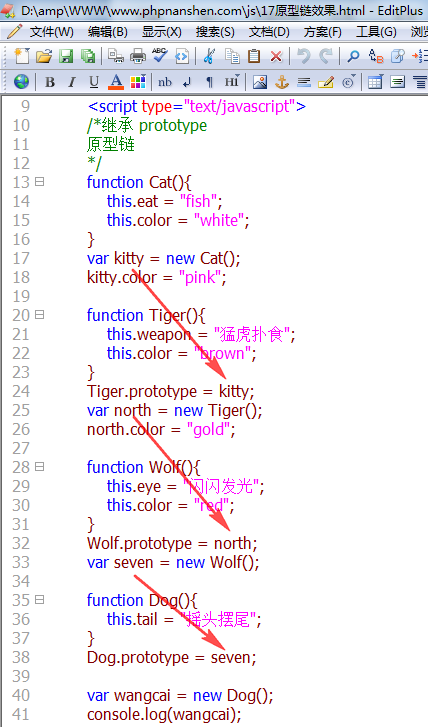
1、原型链
什么是原型链:
构造函数 继承 一个对象
继承对象也有构造函数,其构造函数还去继承其他对象
其他对象也有构造函数,构造函数还去继承其他对象
其他对象也有构造函数,构造函数还去继承其他对象
。。。。。
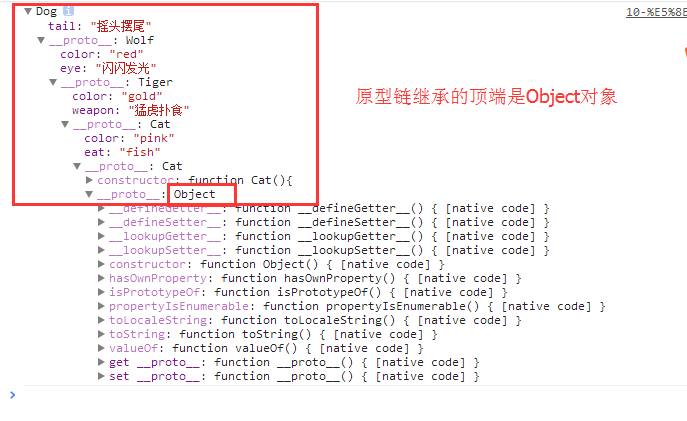
以上继承形成了一个继承的链条,称为原型链,原型链的顶端是Object
对象访问一个成员顺序:
① 对象本身获取
② 对象构造函数里边获取
③ 构造函数继承对象本身获取
④ 构造函数继承对象的构造函数里边获取
。。。。。。
直到找到Object成员为止。
例如constructor、hasOwnPrototype、isPrototypeOf、toString等等都是原型链顶端Object的成员。
这也就是我们前面所说的,JS所有的对象最终父对象是Object。


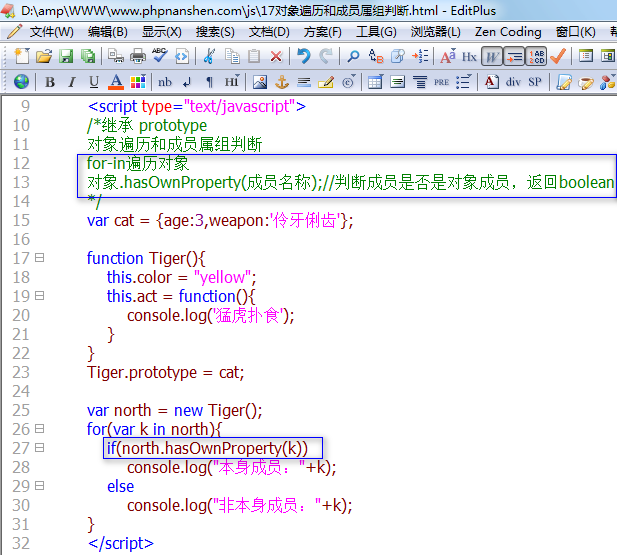
2、 对象遍历及成员属组判断
使用For...In语句结构不仅可遍历数组元素,还可以遍历对象属性。

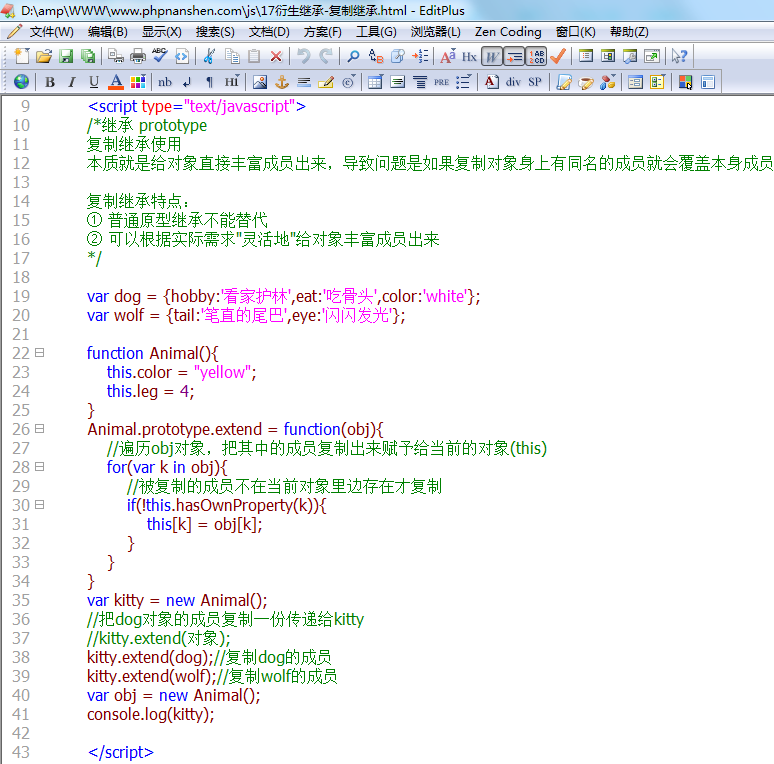
3、复制继承
从原型衍生出来的一种继承,大家看代码就能明白了:

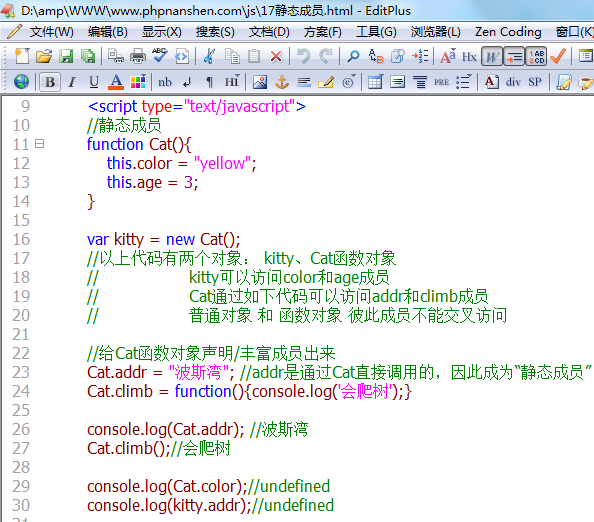
4、静态成员
在javascript里边如果一个成员是通过函数直接调用的,就称其为“静态成员”。

上面的代码也好理解,Cat构造函数同时也是一个函数对象,我们可以直接给对象添加各种属性(无法添加name属性)。
5、多态提现
多态就是多种状态。
java里边有多态,其中方法重载是多态效果之一(多个同名方法,他们的参数个数不一样)体现多态.同一个名字的方法被多次调用,由于传递的参数个数不一样,导致请求的结果也不同。
php里边
继承抽象类可以体现多态,许多类都要把继承的抽象类的方法给实现出来。不同的类实现相同的方法有自己独特的实现,他们被调用的时候呈现不同的结果
工厂设计模式可以体现多态,实例化对象调用同一个方法,由于传递的参数不同,实例化的对象也不同。
javascript体现多态
① 在函数内部可以通过arguments关键字进行多态处理,传递个数不相同的参数,通过arguments判断,进而有不同的处理。
② this关键字可以体现多态。其可以任意代表其他对象(call和apply使用)。
6、异常
6、1 什么是异常
异常是程序运行时的一种错误。
在没有异常的时候,程序遇到“问题/错误”通常就停止运行,给用户了一种不好的体验
使用异常后,即使程序有运行错误,我们也要把这个程序完整运行完毕,以便给用户好的使用效果。
6、2 具体使用异常
try{
有可能产生异常(错误)的语句
如果其中一个语句有错误,就直接跳到catch执行,后续代码就不给执行了
xxxx后续代码
}catch(Exception ex){
捕捉错误语句,通过ex对象获得具体错误信息
}finally{
在php5.5版本以前没有finally
javascript和java里边有finally
无论代码是否有错误,该处代码都给执行
}
6、3 异常使用注意
① 并不是全部代码都放到try里边,而是有可能产生异常的代码放到try里边
② 有一定容忍度的错误可以设置异常,敏感错误不要设置
③ 最后的finally根据情况需要可以不设置