第二章:第7节 CSS外边距属性
![]()
外边距属性,也是边界属性。
l margin-left:左外边距,左边线往外的距离。
l margin-right:右外边距,右边线往外的距离。
l margin-top:上外边距,上边线往外的距离。
l margin-bottom:下外边距,上边线往外的距离。
l margin简写方式
u p{margin:20px;} 四个边的外边距都是20px
u p{margin: 10px 20px; } 上下外边距分别为10px,左右外边距分别为20px
u p{margin:10px 15px 20px;} 上外边距为10px,左右分别为15px,下外边距为20px
u p{margin:5px 10px 15px 20px;} 上右下左的顺序

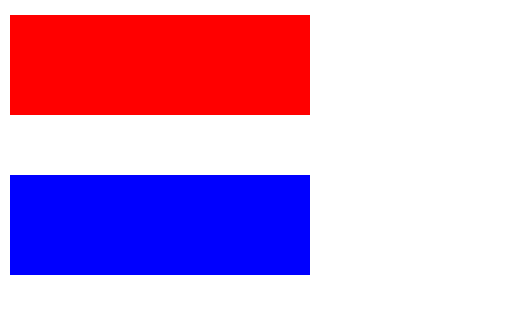
效果:

知道红色与蓝色之间的空白多高吗?.div1的下边距10px,.blank的高40px,.div2的上边距10px,总共60px。

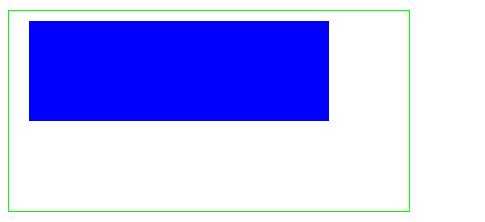
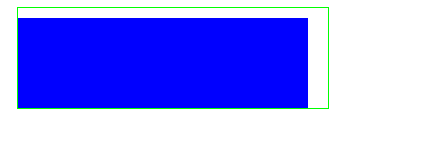
效果:

受到.div2的属性margin:10px 20px 20px;影响,蓝色区域距离绿色边框高是10px,左边是20px。
.blank的width和height属性一定要大于等于以下值才能把蓝色区域包住,不然就会出现排版错乱
宽:20px+300px = 320px
高:10px+100px = 110px
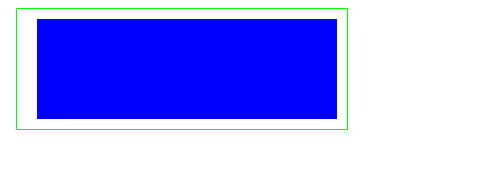
.blank{
width:330px;
height:120px;
border:1px solid #00ff00;
margin:10px 20px 20px;
}

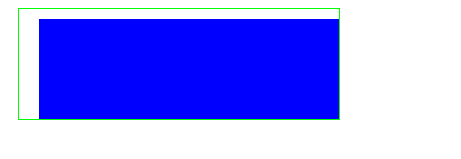
.blank{
width:320px;
height:110px;
border:1px solid #00ff00;
margin:10px 20px 20px;
}

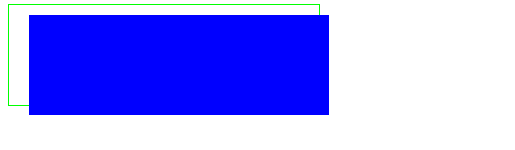
.blank{
width:310px;
height:100px;
border:1px solid #00ff00;
margin:10px 20px 20px;
}

蓝色的块溢出了,界面就可能受到影响不美观了。可以用这个属性overflow : hidden;把溢出来的隐藏掉。
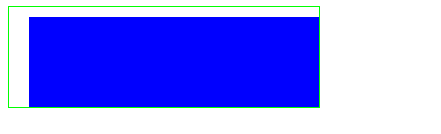
.blank{
width:310px;
height:100px;
border:1px solid #00ff00;
margin:10px 20px 20px;
overflow : hidden;
}

通过上面的几个示例,有朋友会发现只有上边距左边距生效,右边距下边距没起作用。
给.div2再加一个属性float:right;这个属性可以让块元素向右浮动,后面会具体讲。
.div2{
width:300px;
height:100px;
background-color:#0000FF;
margin:10px 20px 20px;
float:right;
}

右边距生效,左边距不起作用。
margin属性其实不好用,没有padding好用,下面是关于margin的一些总结:
在普通文档流中,上下的两个块元素,如果都添加margin的属性,则块元素中间的那个距离,取得是较大的那一个。
上下两个元素的margin会发生合并,取较大的一个。避免上下两块元素的margin碰在一起。
如果上下两个<div>之间的距离为40px,如何实现?
第一种方法:上下两个margin的值,只设置其中一个即可。
第二种方法:就是在上下两个<div>中,再增加一个40px高的空层,来实现分隔。
上下margin会发生合并,左右margin会加倍,一般情况下能不用margin就不用,可以使用padding来实现margin的效果。可以使用空的<div>来实现效果,margin只使用一边,不要上下同时使用。