第十二章:第32节DOM——节点的修改(二)属性节点
更新于:2017-11-14 15:18:11
节点我们知道分为四种“文档节点、元素节点、文本节点、属性节点”,Attribute属性节点:每个HTML标记的属性,都是“属性节点”。
当我们获得了一个元素节点,通过上节课的内容(元素节点对象的属性和方法)可操作这个元素的属性。这节讲下如何以对象的形式获取元素的属性,也就是如何获取属性节点。
属性节点:
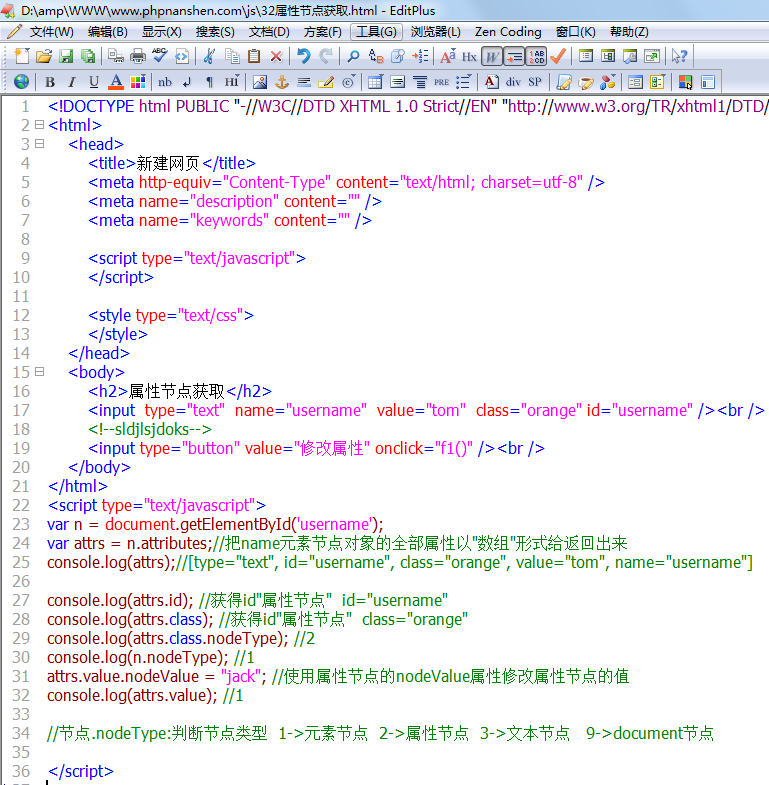
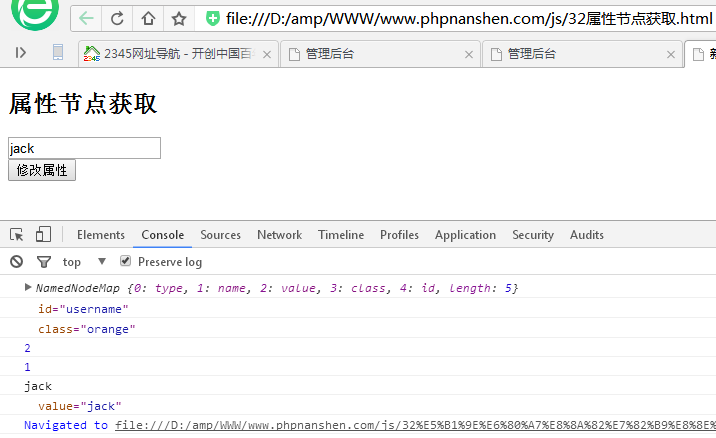
var attrlist = itnode.attributes; //返回对应节点内部的全部属性信息,数组列表形式返回
attrlist.属性名称; //获得具体属性节点


备注:
获得节点类型nodeType:
1------> 元素节点
2------> 属性节点
3------> 文本节点
9------> 文档节点
修改属性节点的值和修改文本节点的值都是使用节点属性“nodeValue”。
到此,四种类型的节点我们都可以能访问到了。