第十二章:第33节DOM——节点的创建、追加、复制、删除
在元素节点中,不仅可以修改元素已有的属性,还可以添加自定义的属性,这是不是等于新创建了一个属性节点。属性节点可以被创建,那元素节点和文本节点也可以被创建了。创建元素节点,等于是往HTML标记中添加新的标记元素;创建文本节点,等于是往HTML标记中添加文本内容。
节点创建、追加、删除
1)三种节点创建的方法:
元素节点:document.createElement(tag标签名称);//创建一个指定的HTML标记
文本节点:document.createTextNode(文本内容);//只创建文本内容
属性设置:node.setAttribute(名称,值);//创建节点的属性
2)节点追加的方法:
父节点.appendChild(子节点);//将某个子节点追加到该父节点下
父节点.insertBefore(newnode,oldnode); //newnode放到oldnode的前边
父节点.replaceChild(newnode,oldnode); //newnode替换到oldnode节点
3)节点复制的方法:
被复制节点.cloneNode(true/false);//参数true:深层复制 false:浅层复制
注:深层复制指(本身和内部子节点都复制);浅层复制指(本身(包括属性)节点给复制)
4)节点删除的方法:
父节点.removeChild(子节点);//将某个子节点从父节点中移除
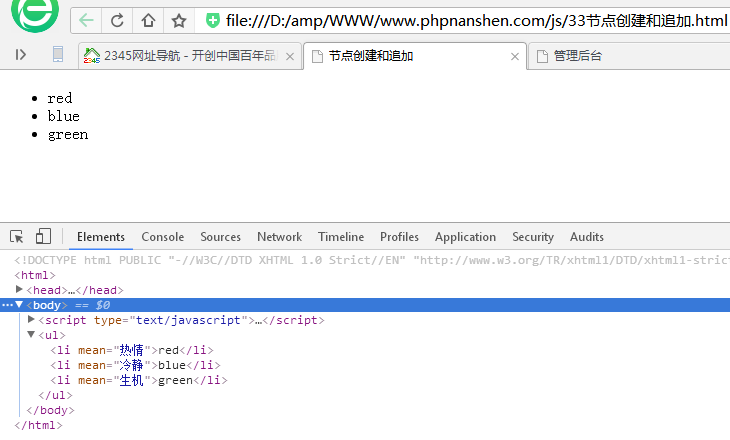
演示代码:


本节学习代码中每个方法都有示例代码,这些方法的使用都没有什么难度,跟着写几遍就熟练了。
楠神说JS可以用来做特效,以目前我们所学的知识已经可以做一些特效了,就比如这个:

在屏幕中每隔一秒显示一个大小不一、位置随机的星星。代码很简单,自己下载来看吧。