第十二章:第38节DOM——事件操作(三)事件对象
什么是事件对象?
事件对象(event对象),每个事件(包括鼠标、键盘事件)触发执行的过程中,都有对应的事件对象,通过事件对象可以获得鼠标相对页面的坐标信息、通过事件对象也可以感知什么按键被触发执行、通过事件对象还可以阻止事件流产生、阻止浏览器默认动作。
如何获得事件对象?
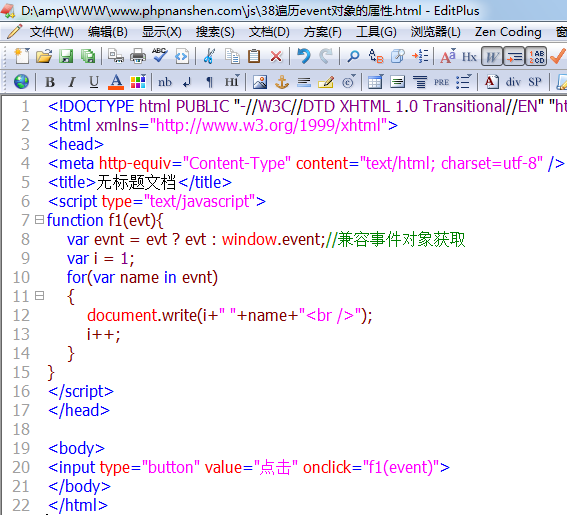
1)通过HTML标记的事件属性来传递event对象
这种情况下,传递的event对象实参,必须是event,名称是固定,要全小写,不能加引号。
例如:
<script type="text/javascript">
function showInfo(e){
window.alert("相对网页的坐标:"+e.pageX+","+e.pageY);
}
</script>
</head>
<body>
<img src="images/xingxing.gif" onclick="showInfo(event)" />
2)使用元素对象的事件属性来传递event对象
node.onclick = function(evt){evt就是事件对象}
node.onclick = 函数名称;
function 函数名称(evt){}
addEventListener(类型,function(evt){});
addEventListener(类型,函数名字);
function 函数名称(evt){}
事件处理函数的第一个形参就是event对象。当事件发生时,会自动向执行函数传递event对象实参。所以定义函数时,一定要用一个形参来接收传递过来的event对象。
<script type="text/javascript">
function init(){
//获取id=img01的图片对象
var imgObj = document.getElementById("img01");
//给图片对象绑定onclick事件
imgObj.onclick = showInfo; //引用引值,不带括号,也不带参数
}
function showInfo(e){
window.alert("相对网页的坐标:"+e.pageX+","+e.pageY);
}
</script>
</head>
<body onload="init()">
<img id="img01" src="images/xingxing.gif" />
特别说明:事件对象有兼容性问题。
在IE(6/7/8)浏览器,不需要向调用函数传递event参数(当然传了也不影响程序使用),event是window对象的一个属性,可以直接使用,如:window.event或event。
node.onclick = function(){window.event事件对象}
事件对象的属性和方法
event对象主要记录当前事件发生时的环境信息,如:onClick事件是单击事件,鼠标单击时的坐标。
注意:event对象停留(存在)的时间很“短暂”。当下一个事件发生时,上一个event对象也就消失了。
输出下点击事件中的event对象都有哪些属性或方法:

总共输出了69个属性或方法。
事件属性实现了人通过鼠标、键盘与页面之间的交互。而事件对象可以帮助人与页面的交互做得更好,因为程序可以通过事件对象获取一些重要参数或对事件做额外处理,比如通过事件对象可以获得当前鼠标坐标信息,用户正在按什么键,阻止事件流等。
事件对象的作用
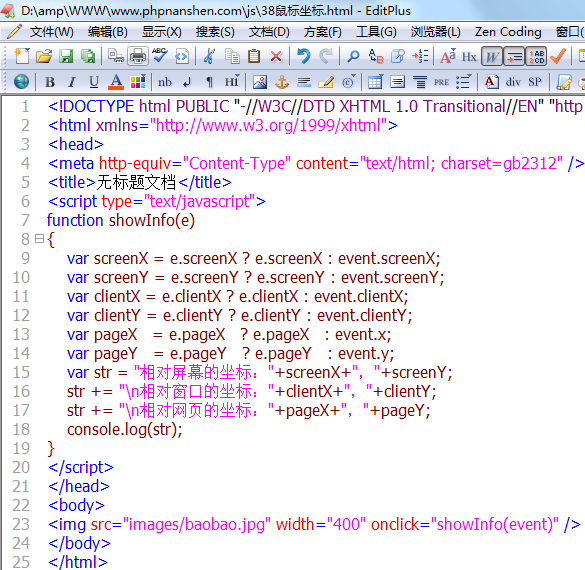
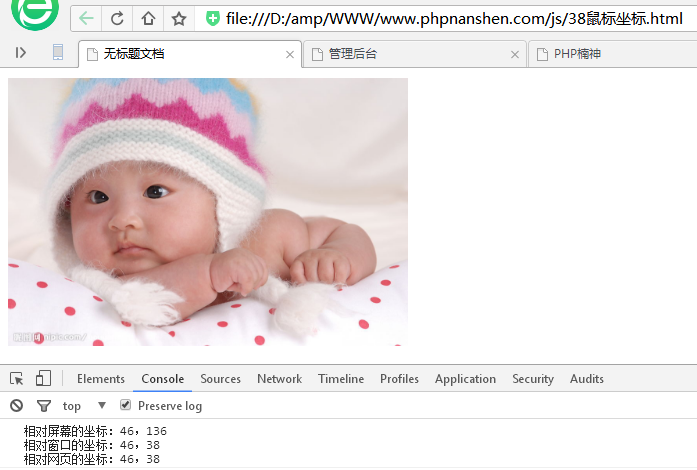
1)获得鼠标的坐标信息
screenX和screenY:相对屏幕的坐标,距离屏幕顶端和左端的距离。
clientX和clientY:事件相对浏览器窗口的坐标,距离窗口顶端和左端的距离。
在主流浏览器(包括IE9以上)
pageX和pageY:相对网页的坐标,距离网页顶端和左端的距离。
在IE(6/7/8)浏览器
x和y:相对于网页的坐标(相对于祖先定位元素的坐标),如果没有祖先定位元素,则相对于<body>坐标。


本节代码中“点出漫天小星星”的特效主要靠获取鼠标坐标的属性实现的。
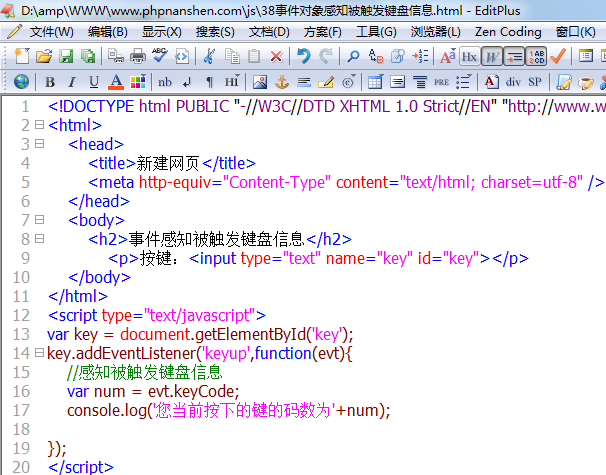
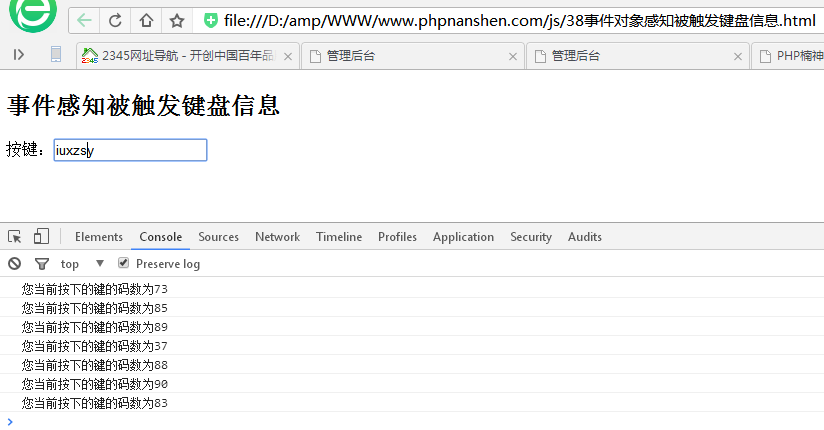
2)感知被触发键盘键子信息
event.keyCode 获得键盘对应的键值码信息
通过事件触发时候获得的keyCode数值码信息可以对应键盘的键子信息。


任何键都有对应的码数,比如方向键:左、上、右、下所对应码数为37、38、39、40。
有了这个事件对象属性,我们可以用键盘对页面操作了。比如页面的翻页可以用键盘实现。
还可以做页面小游戏,本节代码中有用JS做了“贪吃蛇”的游戏,感兴趣地可下来看看。
3)阻止事件流
event.stopPropagation(); //主流浏览器
event.cancelBubble = true; // IE浏览器
冒泡型、捕捉型都可以进行阻止,为了浏览器兼容处理,只考虑冒泡型。
4)阻止浏览器默认动作
上节介绍了“事件的返回值,会影响到默认动作的执行。”
利用事件对象的属性或方法也可以阻止默认动作的执行。
event.preventDefault(); //主流浏览器
event.returnValue = false; //IE浏览器
本节代码中有示例,不做演示了。