第十二章:第39节DOM——form对象
有关DOM的知识,用两节内容再把表单元素节点的几个对象介绍下就可以收尾了。DOM是JS应用的重点,后面会继续写几个DOM的应用实例,以供大家参考学习。
form对象
<form>标记对象对应一个form对象。
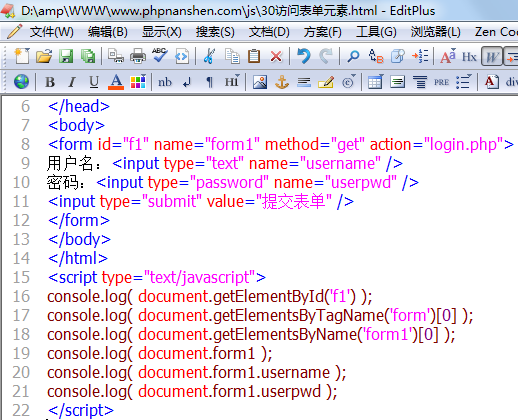
下图来自本章第30节的代码示例:


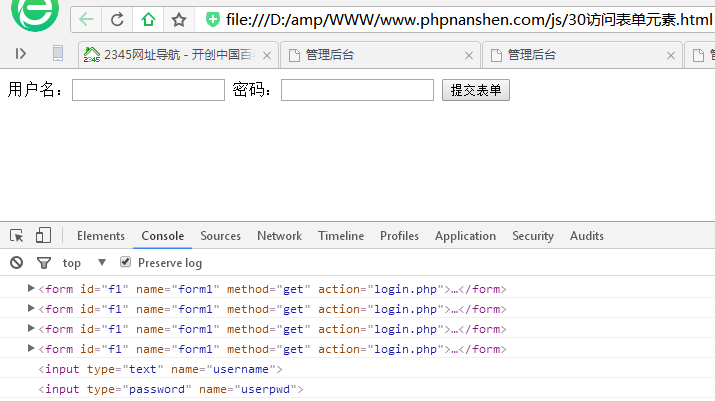
16——19行获取的<form>节点对象就是一个form对象。
前面我们学过的知识:<form>节点中的子节点如果有“name”属性,“name”属性值可作为form对象的一个属性。
除此之外,我们看下form对象还有哪些属性和方法:
form对象属性:
“标记元素的属性(w3c规定的属性)可直接当作元素节点对象的属性来用”,那form对象有属性:

基本上都是和<form>标记共有的属性。
注意的地方:<form>标记下的子标记,如<input>,name属性值不要是上面的这些关键字,不然子节点会获取不到。
form对象方法:
form对象有两个方法:
submit():表单提交方法,功能与“提交”按钮一样。如:formObj.submit()
reset():表单重置方法,功能与“重置”按钮一样。
form对象事件:
onsubmit:当单击“提交”按钮时。主要用于表单验证。
HTML标记属性:<form name=“form1”onsubmit=“return checkForm()”>
元素对象的属性:formObj.onsubmit = function(){……}
onreset:当单击“重置”按钮时发生。
使用form对象的方法与事件,我们来做下归纳:
一个表单提交总共有几种方法:
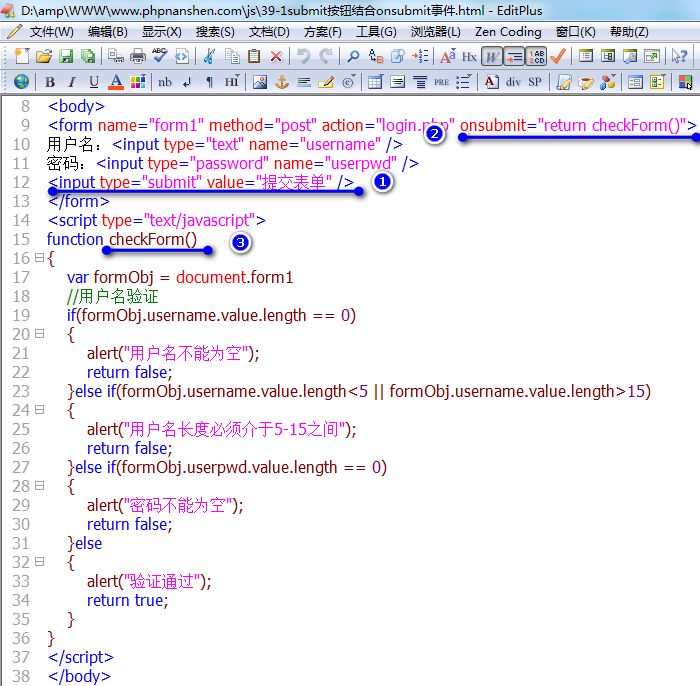
(1)submit按钮,结合onsubmit事件,实现提交和验证表单

详解:
这种方法是最常用的一种。
1)点击①提交表单
2)②“onsubmit事件”被触发,开始取调用③中的函数
3)③中的函数对表单数据做验证,验证合格返回TRUE,不合格返回false。表单提交事件的返回值会影响表单提交的默认动作。
注:onsubmit事件只能给<form>标记添加。
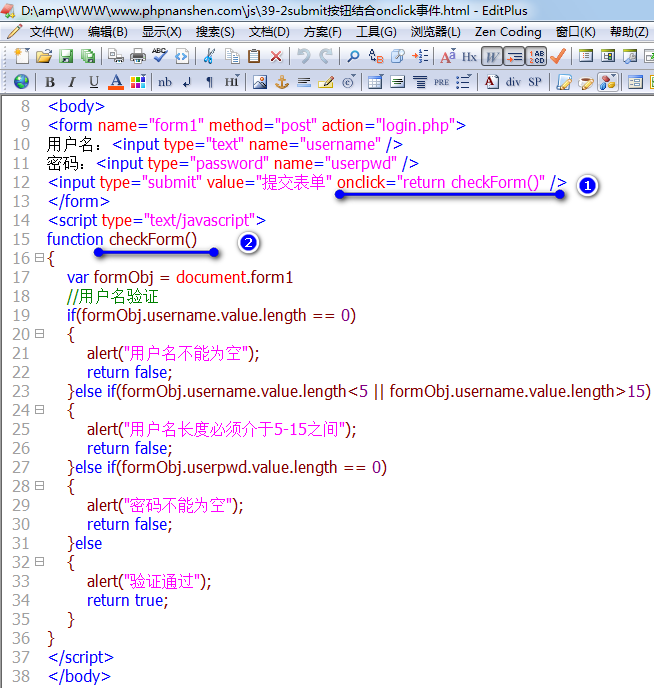
(2)submit按钮,结合onclick事件,实现提交和验证表单

详解:
1)点击①提交表单,在提交表单前,“onclick事件”被触发,开始取调用②中的函数
2)②中的函数对表单数据做验证,验证合格返回TRUE,不合格返回false。点击事件的返回值会影响表单提交是否继续下去。
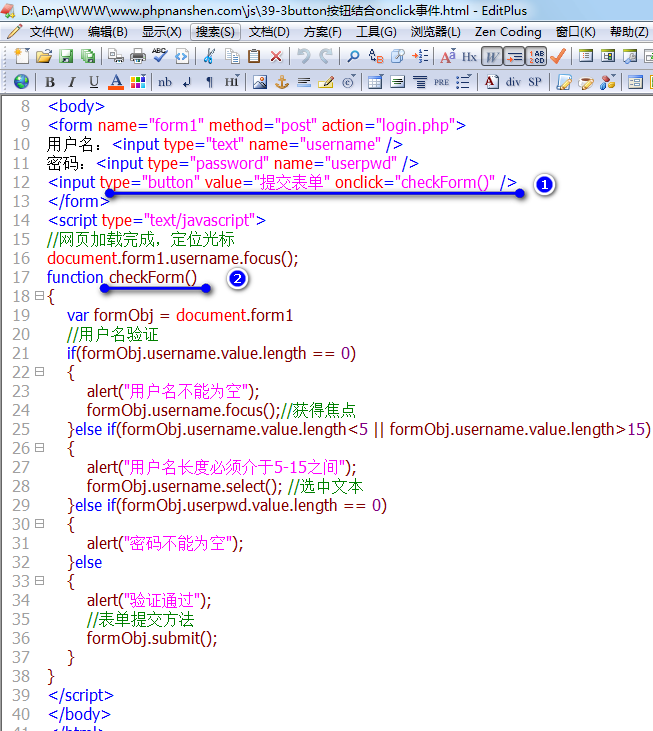
(3)button按钮,结合onclick事件,实现提交和验证表单

详解:
1)点击①触发“onclick事件”,开始取调用②中的函数
2)②中的函数对表单数据做验证,验证全部合格,执行到36行,使用form对象的submit方法提交表单。
实际项目中,这三种方法都可以。