第十二章:第45节JavaScript页面无刷新交互——ajax无刷新表单信息提交
更新于:2017-12-01 10:58:29
继续上节的内容,我们用ajax做了无刷新分页,这节开始做无刷新表单信息提交。
前面说过了,为了防止某个信息填错而影响到整个表单的输入,使用ajax无刷新提交是非常不错的选择。

继续使用上节课的代码,把“添加用户”的功能改成ajax提交方式。
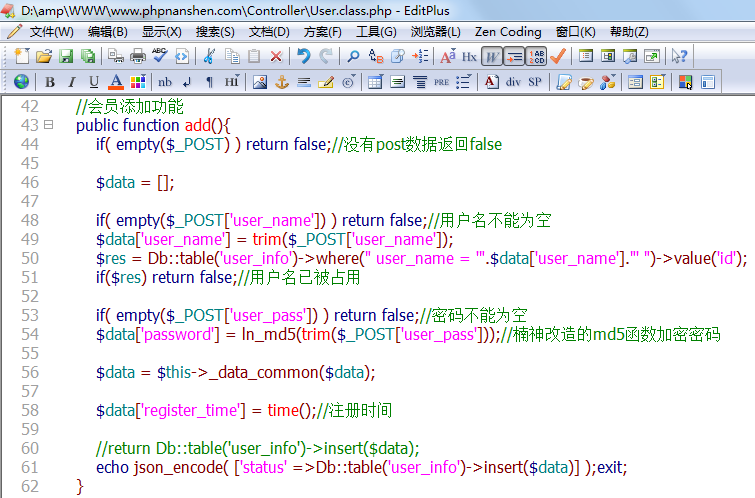
1)稍微改下会员控制器add方法的代码:

把60行注释,61输出json字符串。
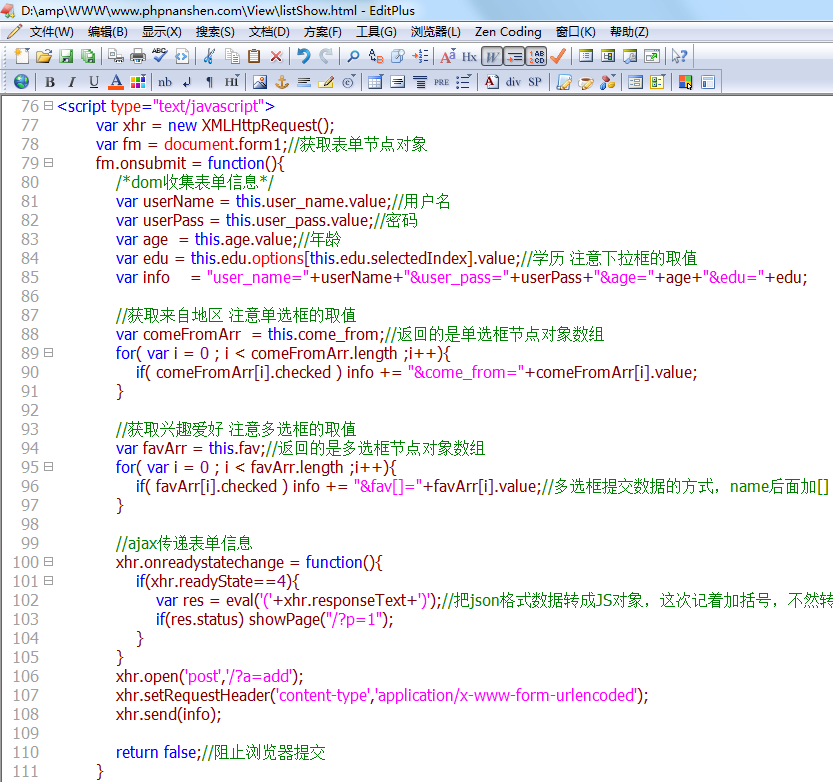
2)下面是JS代码,81——99行收集表单信息:

代码很简单,收集表单信息都是前面学过的知识。
这样表单的无刷新提交就完成了。大家要去写一遍,很重要的,一定要会获取不同类型输入框的值。
总结:
其实上面的代码这样写并不好,有6个输入框收集表单信息我们就写了19行代码,假如一个表单输入框很多很多,那我们的代码岂不是也要写很长很长。所以,收集表单信息可以使用一个简洁的方式,那就是使用下节要讲的FormData对象。