第十二章:第46节JavaScript页面无刷新交互——ajax FormData表单数据对象
继续上节内容:
FormData表单数据对象
利用新技术FormData表单数据对象可以实现快速收集表单信息。
FormData是html5的新技术,在主流浏览器都可以正常使用。
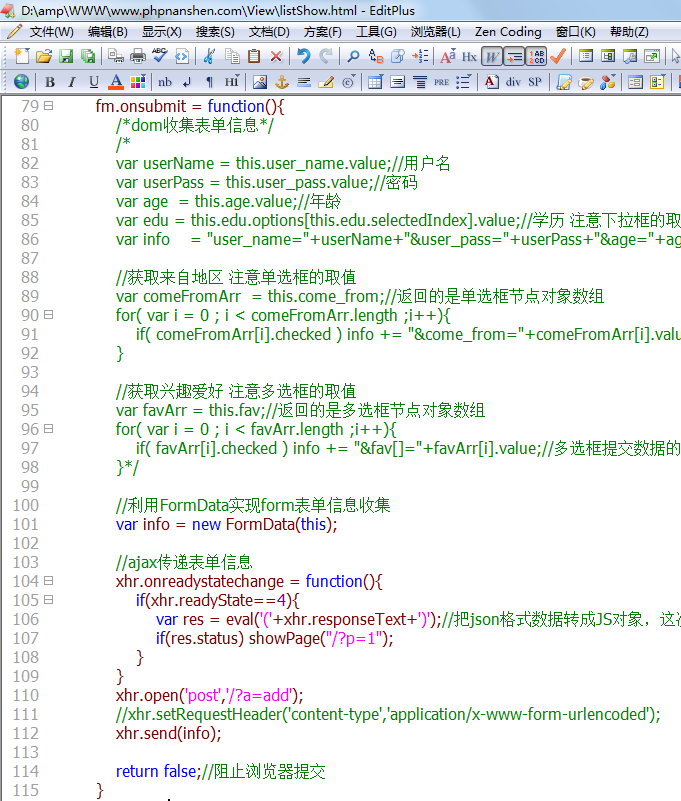
楠神把上节的代码改成FormData对象收集表单信息:

详解:把82——98代码注释掉,在101行实例化FormData对象,把form节点对象传入“FormData构造函数”。在112行把FormData对象传入send方法。
使用FormData注意:
① 每个表单域必须有name属性,尤其多选框name属性值后面加上“[]”。
② ajax传递FormData的数据不需要设置setRequestHeader()方法。
使用FormData对象收集表单信息是不是变得非常方便!
FormData对象还有一个优势,它可以实现ajax上传附件(图片)。
ajax实现图片上传
HTML表单不仅能提交字符串数据还能上传文件数据。
特别说明一点:
使用DOM,尤其是input节点对象的value属性可以修改输入框的值。有些朋友会不会这样想,上传文件也是用input标签,利用DOM我们可不可以做些坏事:通过DOM把用户电脑上一张图片的物理地址给file类型的input标签value属性赋值,这样会不会用户不亲自选择图片,也能实现图片上传功能。
答案是:处于安全的考虑,浏览器是不会让javascript语言直接操作本地文件的。也就是说,用户上传图片,必须手动去选。
如果不使用FormData对象,仅凭前面学习的ajax知识是不能上传文件数据的。
利用FormData实现附件信息的收集,普通表单域 和 上传文件域 均可以收集。
本节学习代码中也加上了ajax上传图片的功能,前后台都没有做大改动,这里不贴代码了,大家自己下载来看吧。ajax上传图片应用也是很广泛的,大家一定要会的。比如很多网站都有会员上传头像功能,无刷新上传头像用户体验好。
有点说明下,普通HTML表单上传文件,注意两点:上传方式用post;form表单必需有enctype="multipart/form-data"属性。
ajax上传文件只需要注意第一点:上传文件要用post方式;在form标签里边无需设置enctype=”multipart/form-data”属性(即时有上传域)
下节我们做一个ajax上传大文件显示进度条的特效。