第十三章:第10节jQuery对象方法——属性方法(二)css、val
更新于:2017-12-19 14:36:51
css()方法:
css()方法前面我们一直在用,它的作用是获取、修改HTML元素的style属性。
它的用法:

$().css(name,value); //设置
$().css(name); //获取
$().css(json对象); //同时修改多个css样式
css()方法特点与优势:
虽然使用attr方法也可以修改“style”属性,但不如css()方法使用方便、强大。
① 样式获取,jquery的css方法可以获取 行内、内部、外部的样式。dom方式只能获得行内样式
② css(name,value)设置的是行内样式,对样式:有就更改,没有就添加。和addClass方法一样。
css()用法简单,使用多,本节学习代码中有演示代码。
val()方法:
val()方法用来获取和设置HTML元素的属性值,主要用于操作表单标签。

$().attr(‘value’);
$().attr(‘value’,信息值);
$().val(); //获得value属性值
$().val(信息值); //设置value属性的值
val()方法相比attr()方法的优势:
如果只是给文本输入框赋值,使用attr()方法操作也很方便。当给单选框、复选框、下拉框赋值,使用attr()方法可就繁琐了,还得借助for循环。
而使用val方法则不一样,一行代码就能给单选框、复选框、下拉框赋值。
下面分享几段代码,怎么使用jQuery获取和设置单选框、复选框、下拉框的值:
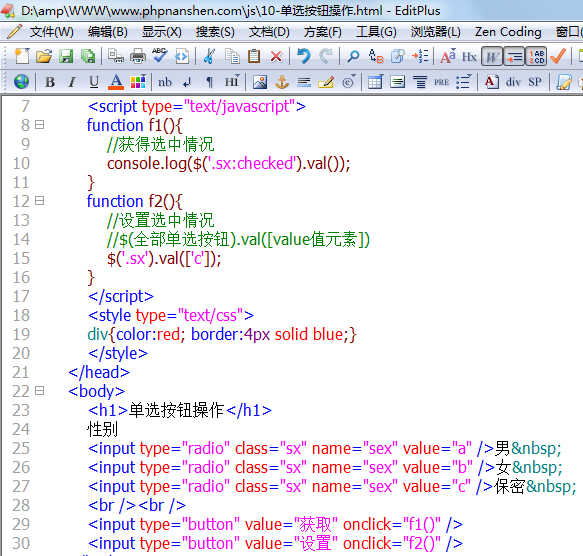
单选框:

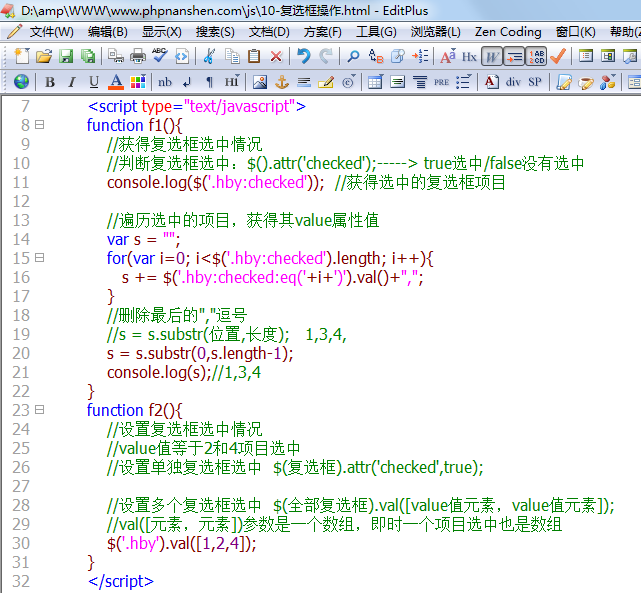
复选框:


下拉框:

从上面的代码中看知道,给单选框、复选框、下拉框赋值时,只需把值以数组的形式传入val()方法就可以。