第十三章:第11节jQuery对象方法——位置和尺寸方法
讲DOM时,我们学习了几个位置、尺寸属性:
offsetWidth:元素的可见宽度。只读属性。
offsetHeight:元素的可见高度。只读属性。
offsetLeft:元素的左偏移量。只读属性。
offsetTop:元素的上偏移量。只读属性。
scrollWidth:指元素的完整的宽度,包含滚动条中的内容。只读属性。
scrollHeight:指元素的完整的高度,包含滚动条中的内容。只读属性。
scrollTop:当拖动滚动条时,向上滚动过去的距离。默认scrollTop=0
scrollLeft:当拖动滚动条时,向左滚动过去的距离。默认scrollLeft=0
jQuery使用下面的方法可获取同样的值:

offset()
获取匹配元素在当前视口的相对偏移。
返回的对象包含两个整型属性:top 和 left。此方法只对可见元素有效。
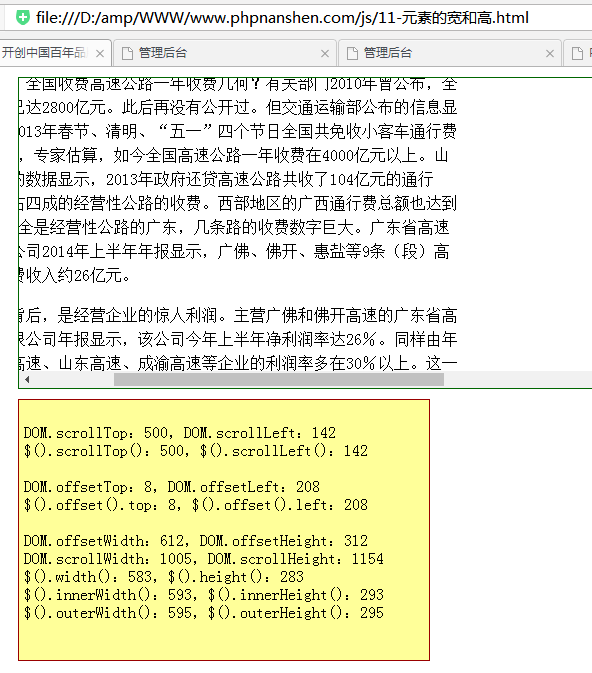
$().offset().top == DOM.offsetTop
$().offset().left == DOM.offsetLeft
position()
获取匹配元素相对父元素的偏移。
返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
scrollLeft()
1、获取匹配元素相对滚动条左侧的偏移。
2、传递参数值时,设置水平滚动条左侧偏移为该值。
此方法对可见和隐藏元素均有效。
$().scrollLeft() == DOM.scrollLeft
scrollTop()
1、获取匹配元素相对滚动条顶部的偏移。
2、传递参数值时,设置垂直滚动条顶部偏移为该值。
此方法对可见和隐藏元素均有效。
$().scrollTop() == DOM.scrollTop
height()
1、取得第一个匹配元素当前计算的高度值(px)。
2、为每个匹配的元素设置CSS高度(hidth)属性的值。如果没有明确指定单位(如:em或%),使用px。
width()
取得第一个匹配元素当前计算的宽度值(px)。
为每个匹配的元素设置CSS宽度(width)属性的值。如果没有明确指定单位(如:em或%),使用px。
innerHeight()
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。
此方法对可见和隐藏元素均有效。
outerHeight(options)
获取第一个匹配元素外部高度(默认包括补白和边框)。
此方法对可见和隐藏元素均有效。
options默认值:'false',设置为 true 时,计算边距在内。
innerWidth()
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。
此方法对可见和隐藏元素均有效。
outerWidth(options)
获取第一个匹配元素外部宽度(默认包括补白和边框)。
此方法对可见和隐藏元素均有效。
options默认值:'false',设置为 true 时,计算边距在内。
说明:jQuery取位置参数和DOM一样,取尺寸参数两者会有细微的差异: