第十三章:第15节jQuery对象方法——普通事件操作
事件在JS编程中作用很大,使用DOM我们可以用下面的方法为元素添加事件属性:
① dom1级事件设置
<input type=”text” onclick=”过程性代码” value=’tom’ />
<input type=”text” onclick=”函数()” />
itnode.onclick = function(){}
itnode.onclick = 函数;
② dom2级事件设置
itnode.addEventListener(类型,处理,事件流);
itnode.removeEventListener(类型,处理,事件流);
node.attachEvent();
node.detachEvent();
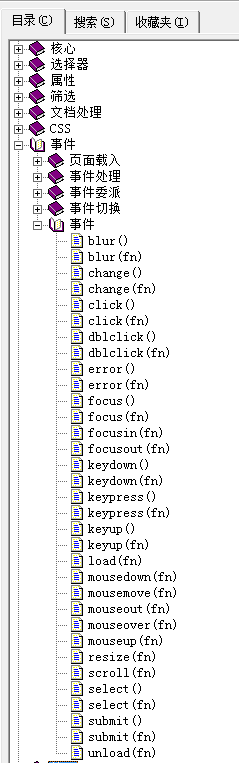
在jQuery中,也可以为元素添加事件。jQuery中每个事件都是jQuery对象的一个方法:

jquery事件设置
$().事件类型(事件处理函数fn); //设置事件
$().事件类型(); //触发事件执行
事件类型:click、keyup、keydown、mouseover、mouseout、blur、focus等等
例如:
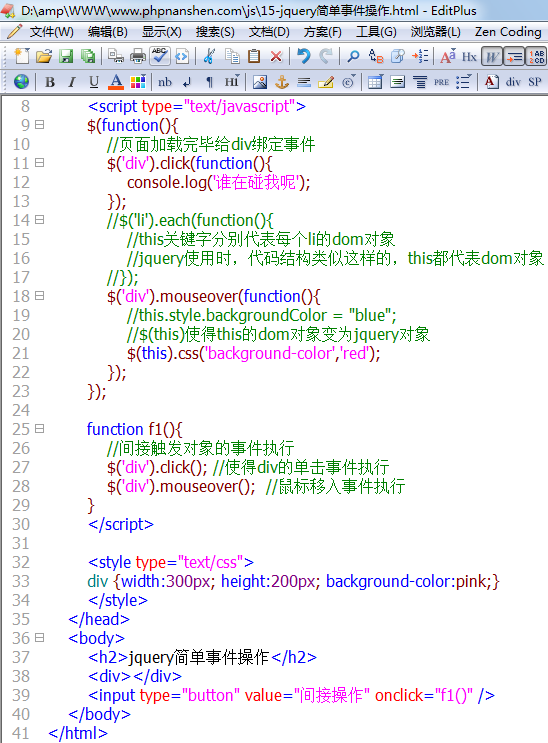
$(‘div’).click(function(){事件触发过程this});
(该方式事件函数内部this都代表jquery对象内部的dom节点对象)。
注意:在jquery的方法中,传入参数是回调函数,回调函数内的this关键字都代表其对应的dom对象。

这些普通事件我们都很熟悉了,没什么好讲的。
jQuery中为了方便使用者编程,额外为鼠标事件、点击事件做了加工:
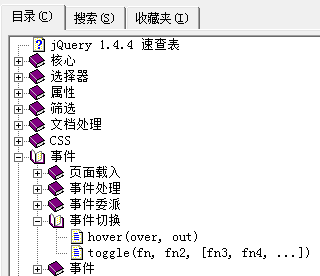
事件切换:

hover(over, out)
over:鼠标移到元素上要触发的函数。
out:鼠标移出元素要触发的函数。
hover其实就是这两种事件mouseover,mouseout的切换。
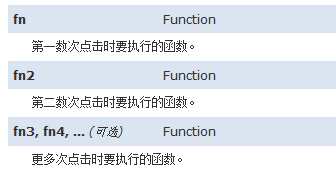
toggle(fn, fn2, [fn3, fn4, ...])

toggle其实多个点击事件的切换。
注意:我们手册是1.4.4版本的,在jQuery高版本中toggle方法不再起到点击切换的作用了,这个方法有另外的作用(后面会讲到)。

hover方法还是可以起到鼠标切换的作用的。
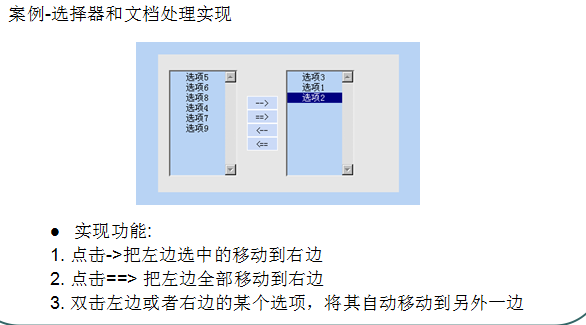
布置一个作业: