第十三章:第14节jQuery对象方法——加载事件
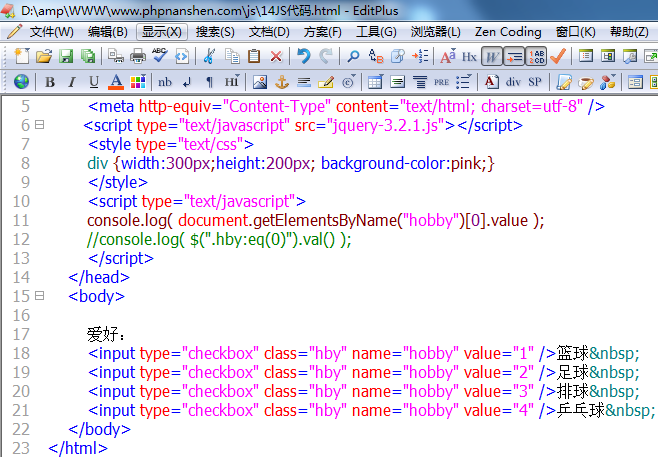
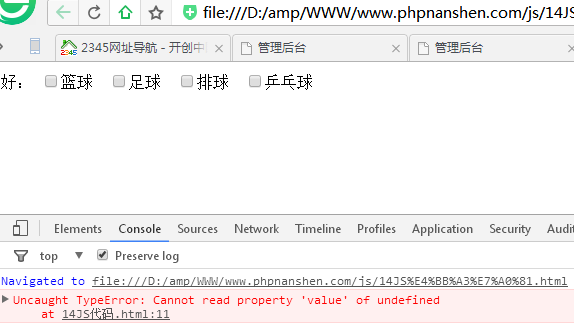
JS代码一定要在HTML元素执行完后才能执行,尤其是DOM操作。通过前面的一些实例中,楠神写JS代码的习惯通常是把JS放到末尾,JS放在前头也都是写到一函数里被触发。如果不这样做,JS很容易出现错误。


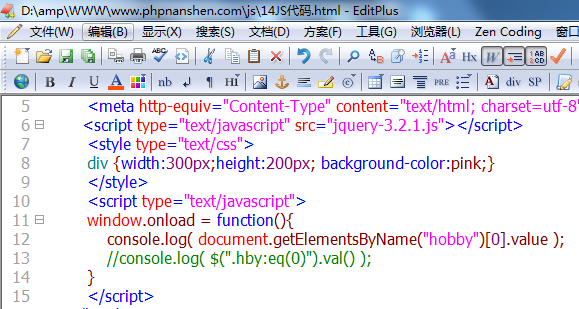
除非保持这样的好习惯,把JS代码写入window对象的onload事件函数里,这样JS也不受位置的影响。

window对象的onload事件:HTML元素执行完后触发此事件。
jquery加载事件实现
除了使用window对象的onload事件,在jQuery中,可以使用以下三种方式实现同样的效果:
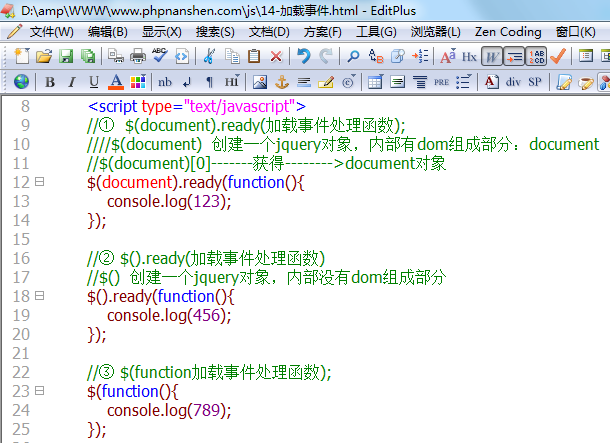
① $(document).ready(function处理);
② $().ready(function处理);
③ $(function处理); 对第一种加载的封装而已


建议:保持良好的习惯,在写jQuery代码时,把代码写到ready方法里。
jquery加载事件与传统加载事件的区别
1 设置个数
在同一个请求里边,jquery的可以设置多个,而传统方式只能设置一个
传统方式加载事件是给onload事件属性赋值,多次赋值,后者会覆盖前者。
jquery方式加载事件是把每个加载事件都存入一个数组里边,成为数组的元素,执行的时候就遍历该数组执行每个元素即可,因此其可以设置多个加载事件。
2 执行时机不一样
传统方式加载事件,是全部内容(文字、图片、样式)在浏览器显示完毕再给执行加载事件。
jquery方式加载事件,只要全部内容(文字、图片、样式)在内存里边对应的DOM树结构绘制完毕就给执行,有可能对应的内容在浏览器里边还没有显示。
为什么执行时机不一样?原理是jquery加载事件是对DOMContentLoaded的封装(而非onload)。