第一章:第4节 HTML加粗文字的一些标记
更新于:2016-11-06 20:31:21
<b></b><strong></strong><h1></h1>……这些标记是网页里比较常用的加粗标记,看效果:

浏览器显示:

<b></b>、<strong></strong>加粗后不会换行的,这两个标记显示的效果都一样的,平时加粗用的比较多的是<strong></strong>。从SEO角度,对页面的一段话加粗,说明这句话会是这个页面的重点、或者关键字,搜索引擎更倾向于用<strong></strong>加粗的文字。
<h1></h1>至<h6></h6>这些加粗的标记都是标题标记,加粗后会换行且上下留有一空白行,主要用于修饰文章的标题,<h1></h1>修饰后文字最大。
除了这六个h标记,还有什么标记能让文字自由显示大小,下面学下<font></font>标记。
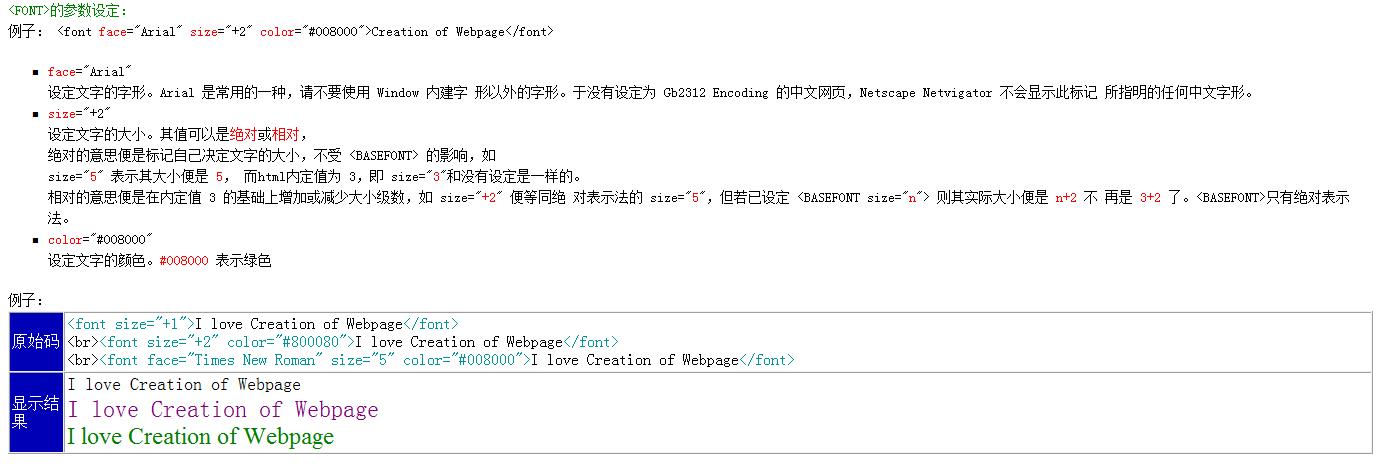
<font></font>:它有三个常用的属性,“face”可以用来指定文字的字形,“color”可以指定文字的颜色,“size”可以指定文字的大小。

这是我们手册“字体标记”里举得例子,<font></font>标记用得也不多了,设定文字的大小和颜色都是写在CSS里的。
我说下这个颜色的取值,颜色你可以直接写英文名称“red”、“blue”、“green”,通用的写法是这样的“#000000”,一个#号后边是十六进制表示的颜色值。我们的手册“调色原理”里有对颜色取值详细的介绍。
我分享一个强大的小工具,打开超快,可以截屏,可以录屏,可以测量屏幕的像素,最重要的可以获取屏幕中出现的颜色十六进值(屏幕拾色器)。-》 FSCapture