第一章:第4节 HTML列表标记
更新于:2016-11-07 19:37:01
列表标记分为三种:无序列表标记、有序列表标记和可以定义的列表标记。
无序列表标记:
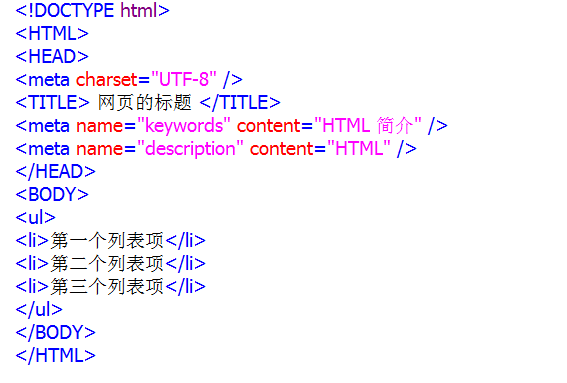
<ul>
<li></li>
<li></li>
……
</ul>
看示例:

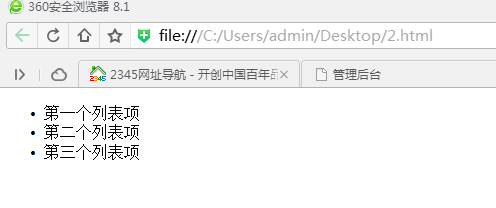
浏览器显示效果:

是不是已经罗列成一列一列了,规范的写法<li></li>标记外边一定要有<ul></ul>标记包裹。无序列表标记在网页制作上用得非常多,配合CSS用来排版。
另外两种标记用得少,了解一下:
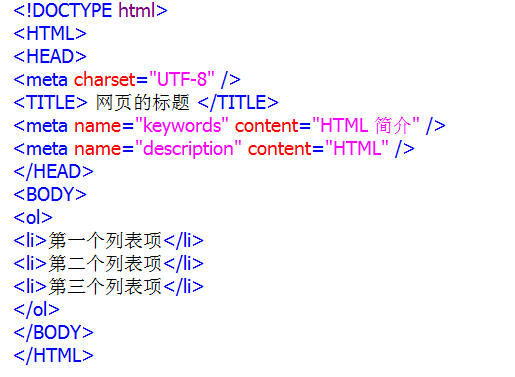
有序列表标记:

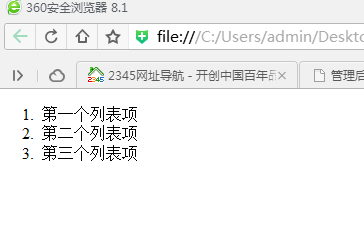
浏览器效果:

把<ul></ul>换成<ol></ol>就变成了有序列表,有序列表自动为你排序,像我们实际开发页面时会很少用这样的标记,不需要浏览器自动为我们添加数字,主要是考虑到一个兼容性的问题。不同的浏览器标准有时不一样的,我们在IE浏览器显示一个页面是正常的,可能换到火狐浏览器就因为用了一个因不同浏览器会有不同标准的标记,造成页面不美观。为了兼容,页面开发人员会用图片替代文字数字,所以无序列表标记更常用。
自定义列表标记:

浏览器效果:

自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。