第一章:第6节 HTML表格标记
更新于:2016-11-07 20:13:20
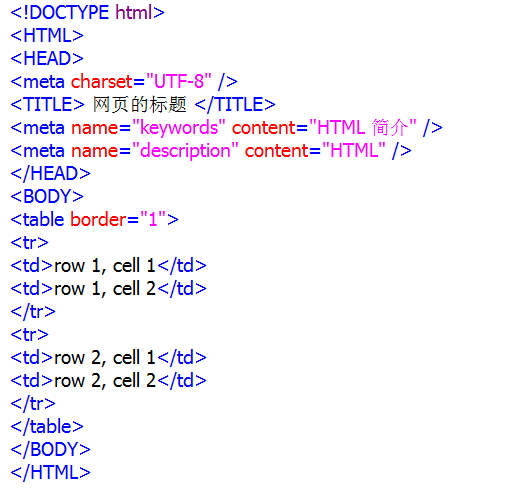
一个简单的表格代码:

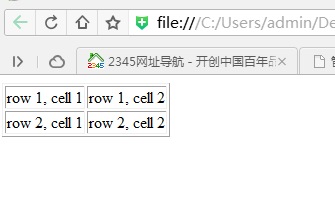
浏览器效果:

表格标记是网页里非常常见的标记,早期还没流行div+css排版页面,都是用表格做页面排版的。用表格做页面排版的弊端:表格里面套表格,如果页面设计板块很多,展示的内容多,整个页面的表格就会很多,代码量太大,不易读,后期不好维护,现在表格主要用于做数据的展示。
表格标记是一组标记组成,每一个表格都必须有这三个标记:<table></table>、<tr></tr>、<td></td>。<table></table>是最外边的标记,代表整个表格,<tr></tr>代表一行,<td></td>代表一行里的单元格。
表格默认是没有边框的,需要显示边框就要给表格加上一个border属性。

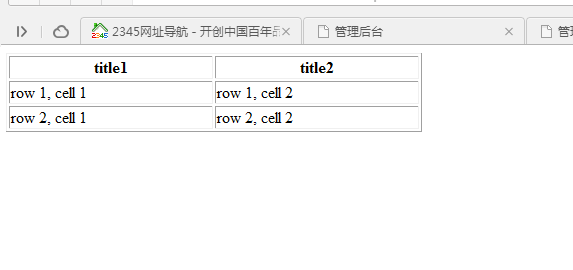
浏览器效果:

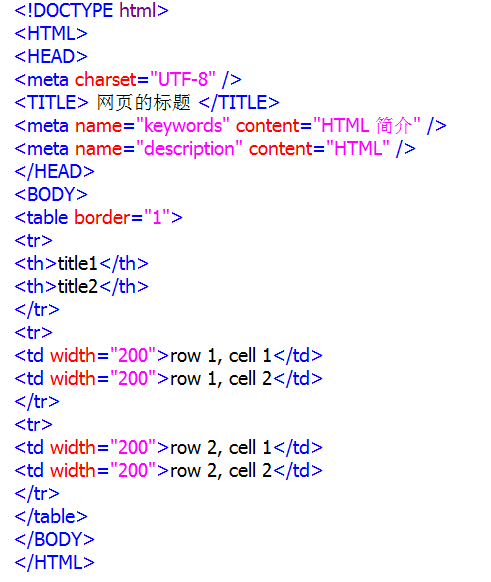
单元表格是不是变大了,只要在<td>上加上width属性,就可以设置表格的宽度,加高度用height属性。
如果想给表的每一列加一个表头,就用<th></th>标记。用<th></th>包裹的文字加粗且居中,如果想让<td></td>包裹的文字变粗且居中,可以用我们前面学过的加粗标记和居中标记,<td>也有align属性。
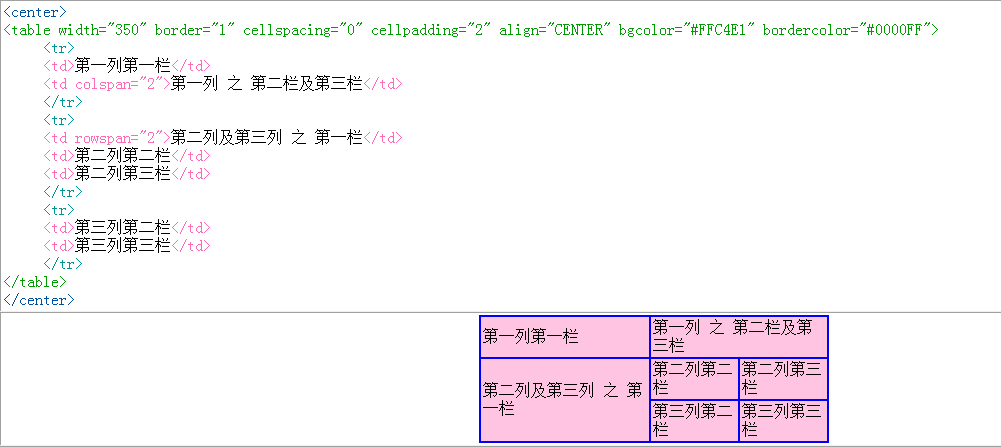
<td>上有两个很重要的属性colspan和rowspan,这是我们的手册-》表格标记的示例:

colspan = ‘2’代表一个单元格跨了两列。
rowspan = ‘2’代表一个单元格跨了两行。