第十三章:第12节jQuery对象方法——节点的创建、追加、复制、删除
在DOM中,元素节点对象的“innerHTML”属性作用非常大,可以往页面中添加HTML代码。这么重要的属性功能,在jQuery中也肯定会有对应的方法——html()。
DOM操作:
dom.innerHTML 获得div包含的信息
dom.innerHTML = XXX; 设置div包含的内容
(innerHTML不是w3c标准技术,许多浏览器对其有支持而已)
jquery操作:
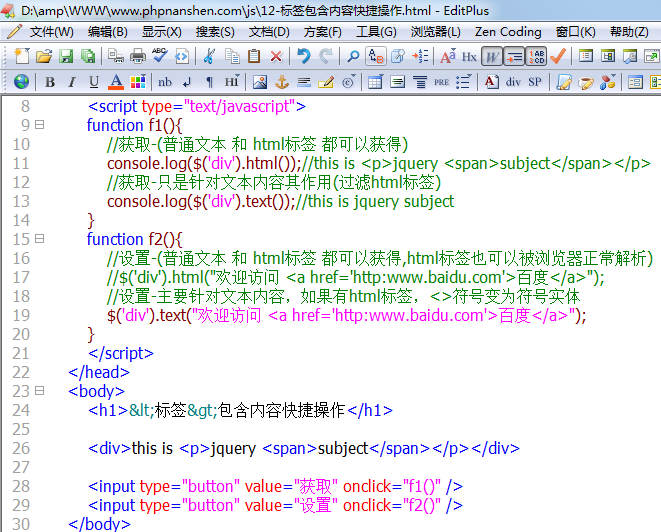
$().html(); //获得节点包含的信息
$().html(信息); //设置节点包含的内容
在jQuery中,html()作用和DOM中innerHTML作用是一样的。除了html()方法,jQuery中还有几个操作HTML的方法比较常用:

text()
1、获得节点包含的“文本字符串信息”内容
2、设置所有匹配元素的文本内容。与 html() 类似(有html标签就把“><”符号变为符号实体)。

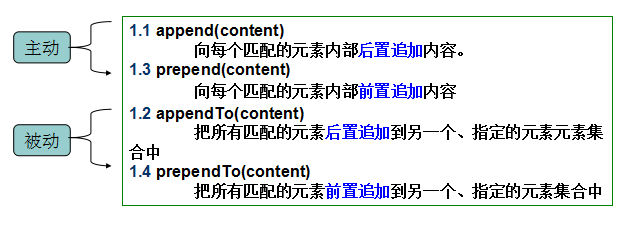
节点追加方法(父子关系):

这四个父子关系的追加方法大家记住第一个append()方法,用的比较多。
append()方法其实就是html()方法的简化版:
var str = $().html();
$().html(str+newstr);
简化为:
$().append(newstr);
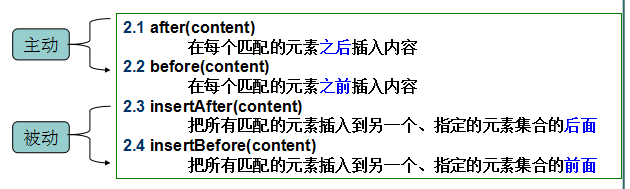
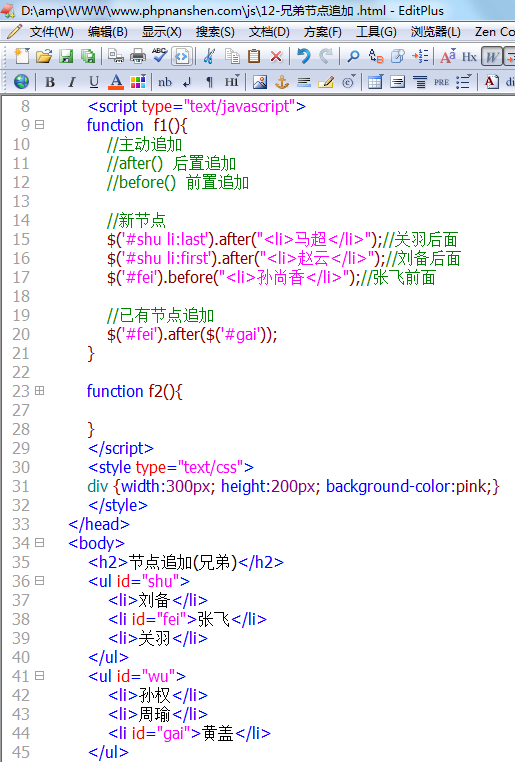
节点追加方法(兄弟关系):

记住after方法和before方法,这两个方法使用的多。

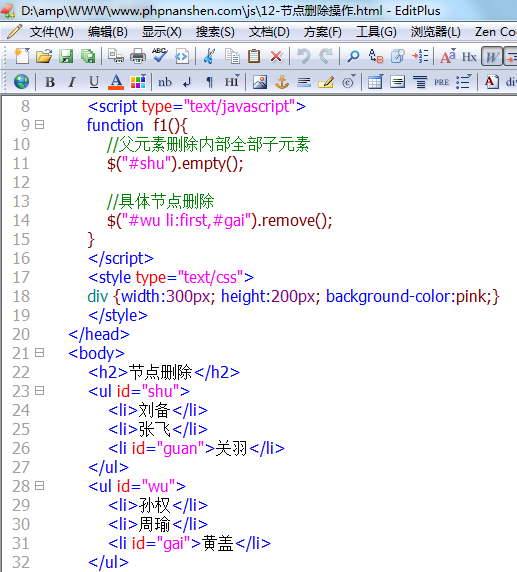
empty()
删除匹配的元素集合中所有的子节点。
$().empty() == $().html("");
remove()
从DOM中删除所有匹配的元素。
要分清这两种删除方法,empty()有“清空”的意思,remove()有“把自己删除”的意思。

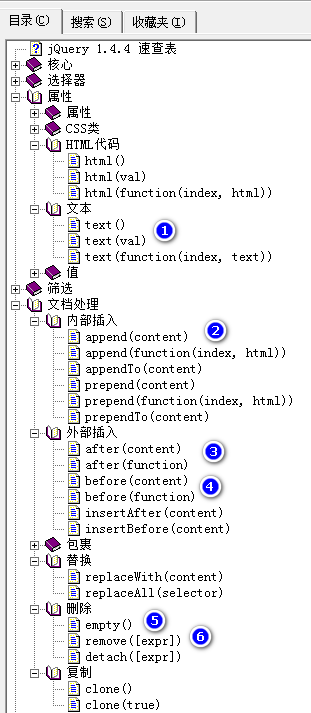
html()、text()、append()、after()、before()、empty()、remove()
使用频繁、简单易记
有关HTML代码的操作大家先记住这几个方法足可以写各种代码了。
jQuery大练习:
学完这十二节jQuery的知识,大家可以把《第十二章:JavaScript DOM应用实例1》中的五个应用实例用jQuery实现一下。本节学习代码中有参考代码。