第十三章:第13节jQuery对象方法——遍历方法
更新于:2017-12-19 15:32:14
一个jQuery对象(选择器)匹配多个元素时,通常我们都使用for循环语句结构遍历jQuery对象。在jQuery中有一个方法也可以做遍历,那就是each()方法。
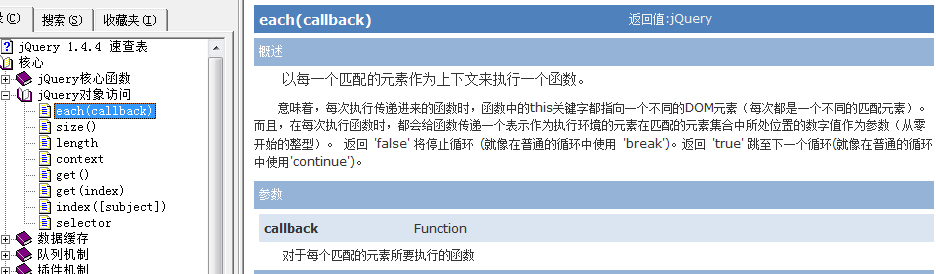
each()方法:
$.each(数组/对象,function处理); //$对象 调用的
$(选择器).each(function处理); //jquery对象 调用的

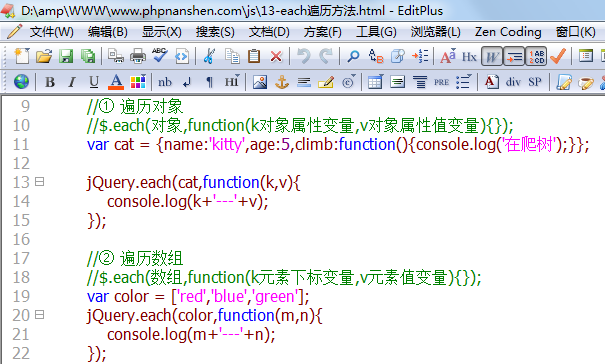
有两种使用方式,第一种演示代码:


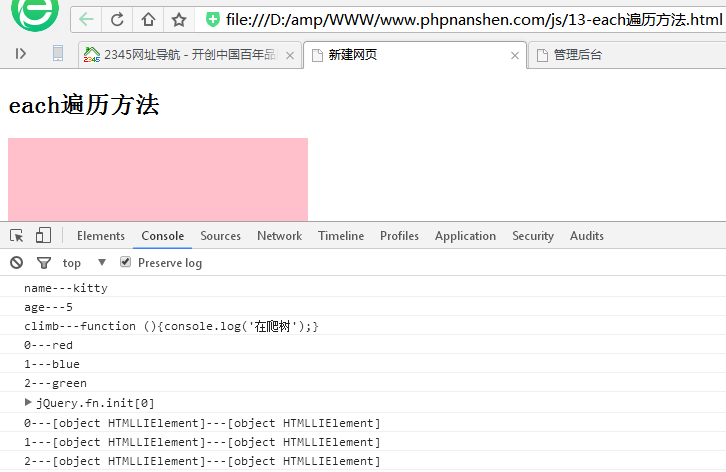
详解:
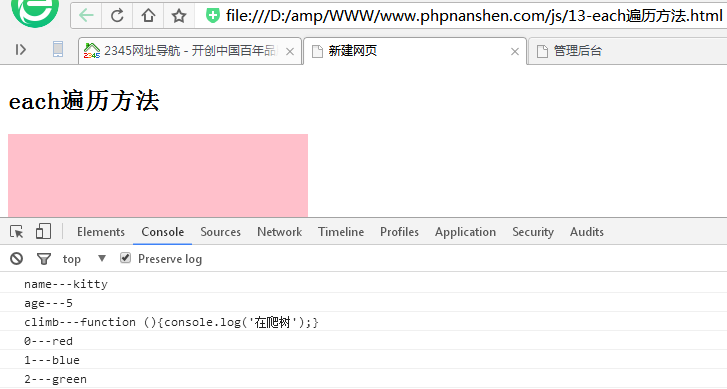
jQuery是jQuery对象,each方法的第一个参数是数组 or 对象,第二个参数是回调函数。
回调函数的第一个参数代表下标,第二个参数代表数组或对象的当前下标(第一个参数)的成员。
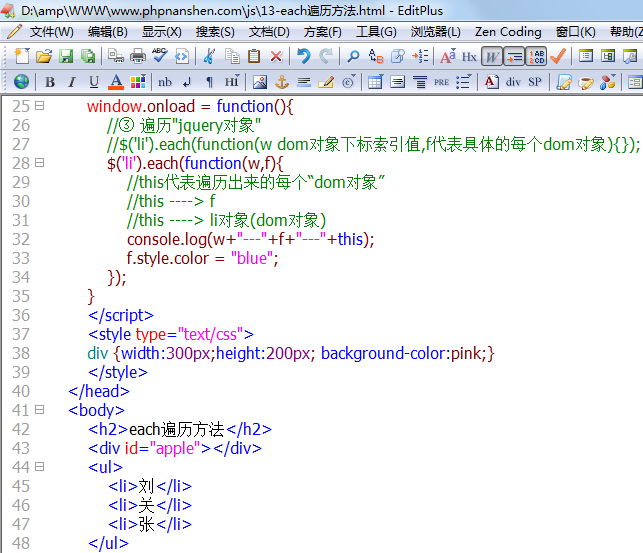
each方法这种使用方式用的不多,不如使用for循环更直接。主要说说第二种方式,遍历选择器匹配的多个元素:


详解:
each方法只传一个参数,一个回调函数。
回调函数的第一个参数代表下标,第二个参数代表当前下标(第一个参数)的HTML元素对应的节点对象(不是jQuery对象)。
回调函数的两个参数可以不用填写。回调函数代码中“this”也就是当前下标的HTML元素节点对象。
总结:
each方法在jQuery中用到的很多,大家当然可以继续使用for循环遍历。