第十三章:第17节jQuery对象方法——动画效果
更新于:2017-12-22 21:57:02
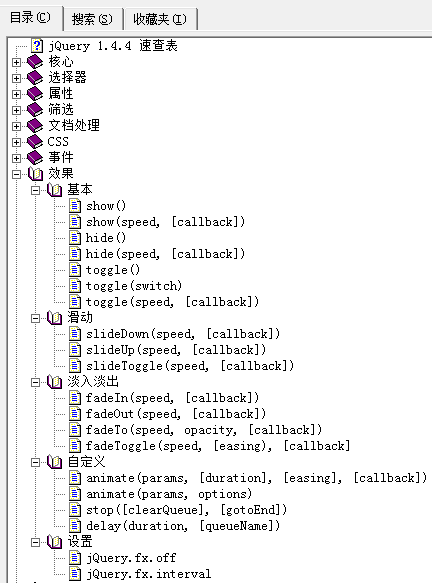
jQuery定义了几个动画效果的方法,免去了我们自己去写一堆代码的麻烦。

show() 显示隐藏的匹配元素。
hide() 隐藏显示的元素。
toggle() 切换元素的可见状态。
slideDown() 通过高度变化(向下增大)来动态地显示所有匹配的元素。
slideUp() 通过高度变化(向上减小)来动态地隐藏所有匹配的元素。
fadeIn() 通过不透明度的变化来实现所有匹配元素的淡入效果。
fadeOut() 通过不透明度的变化来实现所有匹配元素的淡出效果。
fadeTo() 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度。
这些方法楠神也不一个一个去讲了,大家看手册。本节学习代码中提供了四个演示示例:
垂直动画效果.html
给div设置透明度.html
基本动画效果.html
颜色渐变动画效果.html
这些动画方法还是挺有用的。
jQuery大练习:
我们再把《第十二章:JavaScript DOM应用实例2》前四个实例用jQuery做一遍。