第十三章:第18节jQuery对象方法——jquery封装的ajax(一)
更新于:2017-12-23 13:52:54
在jQuery中实现ajax请求,可以使用下面三种方式:

具体操作:
$.get(url [,data] [,fn回调函数] [, dataType]);
data:给服务器传递的数据,请求字符串 、json对象、$(form).serialize()方法 都可以设置
fn:回调函数,ajax请求完成后调用该函数,可以在此函数完成ajax的后续处理
dataType:服务器返回数据类型,html、text、xml、json
(该ajax是异步的get方式请求)
$.post(url[,data][,fn回调函数][, dataType]);
该方法与$.get()方法使用完全一致,不同的是其为post方式请求
$.ajax({ //json对象
url:请求地址,
data:给服务器传递的数据,请求字符串 、json对象、$(form).serialize()方法 都可以设置
dataType:数据从服务器返回格式html、text、xml、json
type:get/post请求方式
success:function(){} ajax成功请求后的回调函数,可以做后续处理使用
async:[true]异步/false同步,
cache:[true]缓存/false不缓存,
}
)
大家只要会用最后一个就OK了。


下面我们开始做演示:
把《第十二章:第42节》的示例用jQuery封装的ajax方法实现。
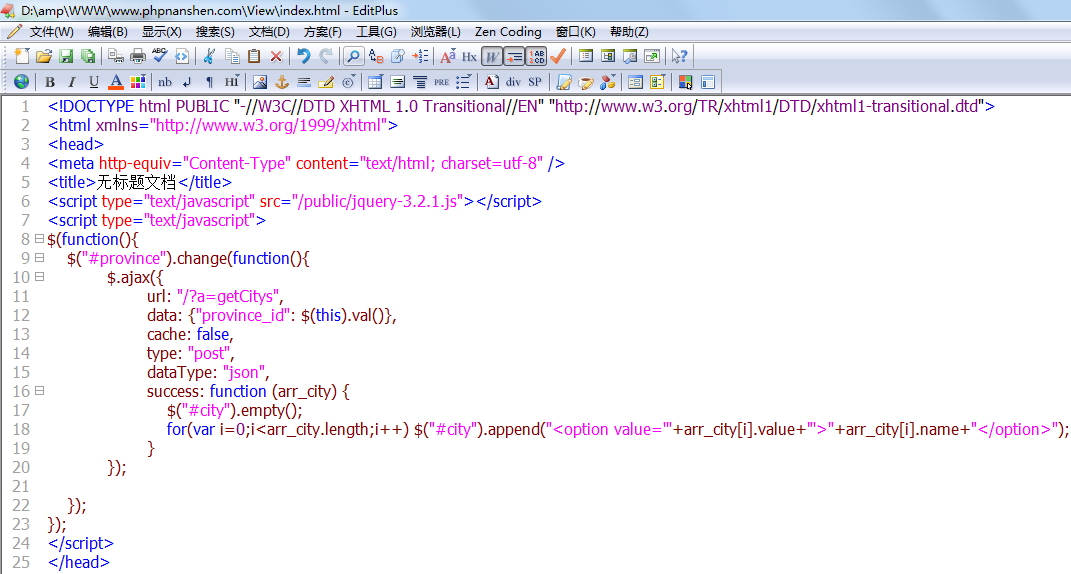
PHP代码不变,只贴出JS代码。


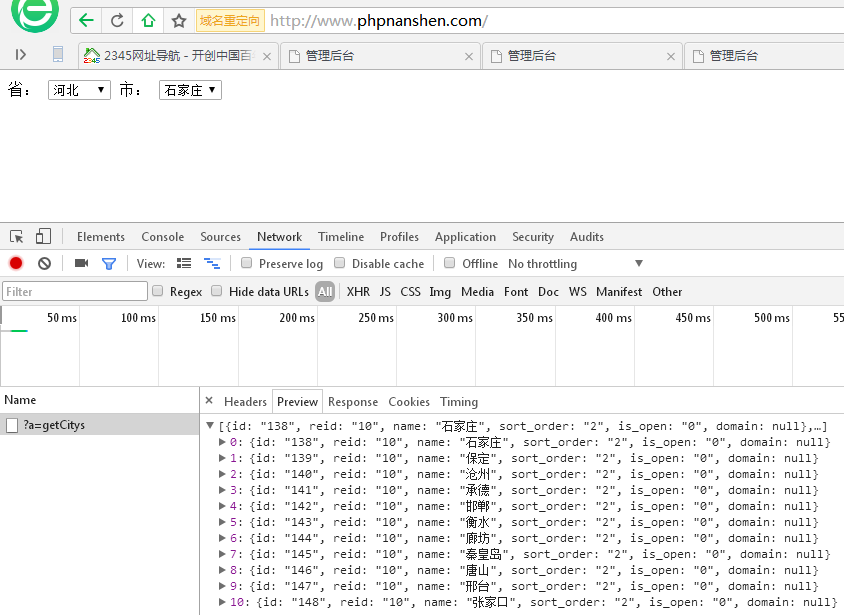
代码OK!
大家可把代码下到本地自己去演示一遍。