第十三章:第19节jQuery对象方法——jquery封装的ajax(二)
更新于:2021-05-10 22:19:59
ajax提交数据时,如果表单输入框很多,提交的数据很多,“data”这一项就不宜设置为字符串或者json对象。
在前面学习ajax中,我们可以用FormData表单数据对象实现快速收集表单信息。在jQuery中,我们可以使用serialize()方法快速收集表单信息。
把《第十二章:第45节》的示例用jQuery封装的ajax方法实现。
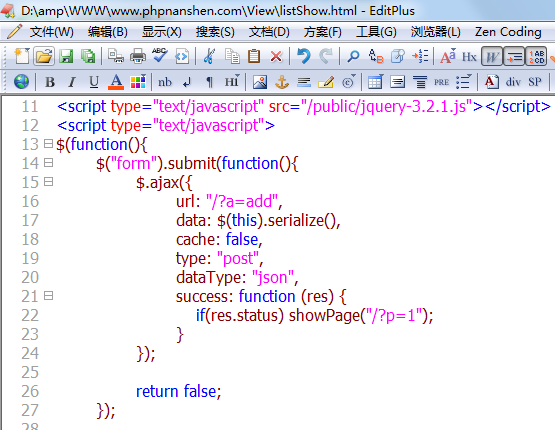
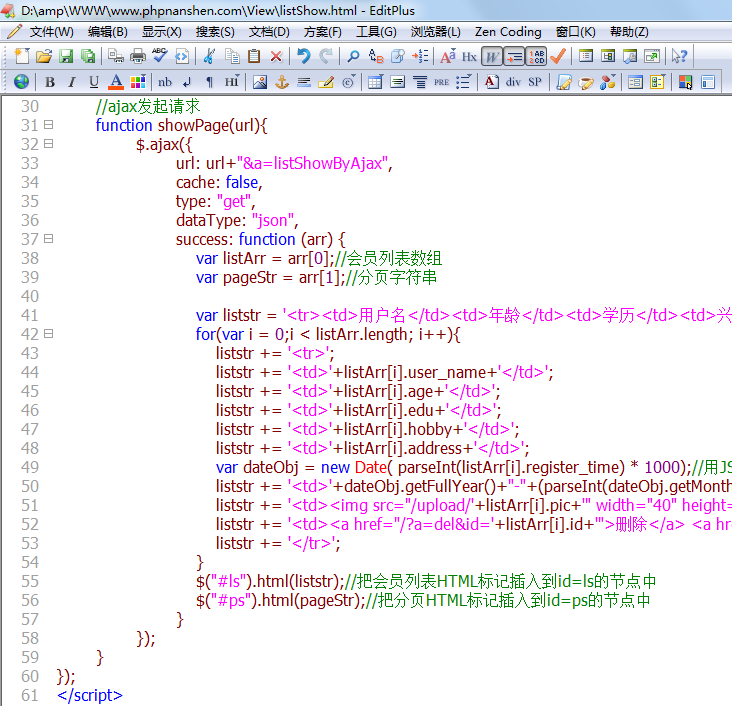
只展示JS代码:

看第17行,使用serialize()方法收集表单信息

代码经过测试,除了不能提交文件,其他数据都可以提交。
jQuery ajax怎么上传文件呢?
如果真有上传文件需求,那还得用FormData对象。